Haben Sie sich jemals gefragt, was hinter den Kulissen Ihres Google Chrome-Browsers passiert, während Sie im Internet surfen, arbeiten oder spielen? Mit dem Tracing Viewer für Chrome, einem Tool, das detaillierte Informationen über Ihre Browsing-Aktivitäten und Webanwendungen sammelt, können Sie jetzt tief in die Funktionsweise von Chrome eintauchen.
Dieses Nachverfolgungstool stellt eine Reihe von Ereignissen visuell dar. Vom Rendern von Seiten und Ausführen von JavaScript bis zum Laden von Netzwerkressourcen. Alles in einer Zeitleiste angeordnet. Auf diese Weise können Sie nicht nur sehen, wie lange die Ausführung verschiedener Aufgaben dauert, sondern auch analysieren, wie sich diese Aufgaben auf die Gesamtleistung Ihres Browsers auswirken. Egal, ob Sie ein Entwickler sind, der nach Möglichkeiten sucht, die Effizienz Ihrer Webanwendungen zu verbessern, oder einfach jemand, der davon fasziniert ist erweiterte Google Chrome-FunktionenIn diesem Artikel finden Sie Informationen zum Tracing-Viewer von Google Chrome. Er wird Ihnen dabei helfen, sich die nötigen Kenntnisse anzueignen, um die Browserleistung zu erkunden und zu verstehen.
Analysieren Sie die Leistung von Google Chrome oder Web-Apps mit Tracing
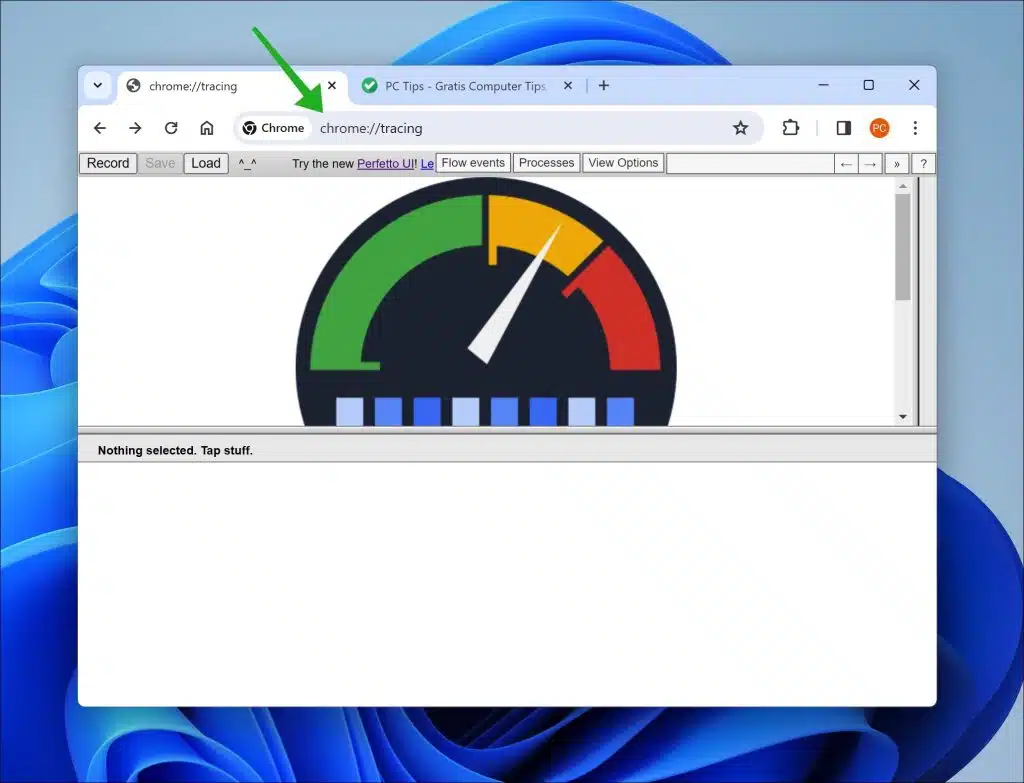
Um den Tracing-Viewer in Google Chrome zu öffnen, geben Sie in die Adressleiste Folgendes ein: chrome://tracing/
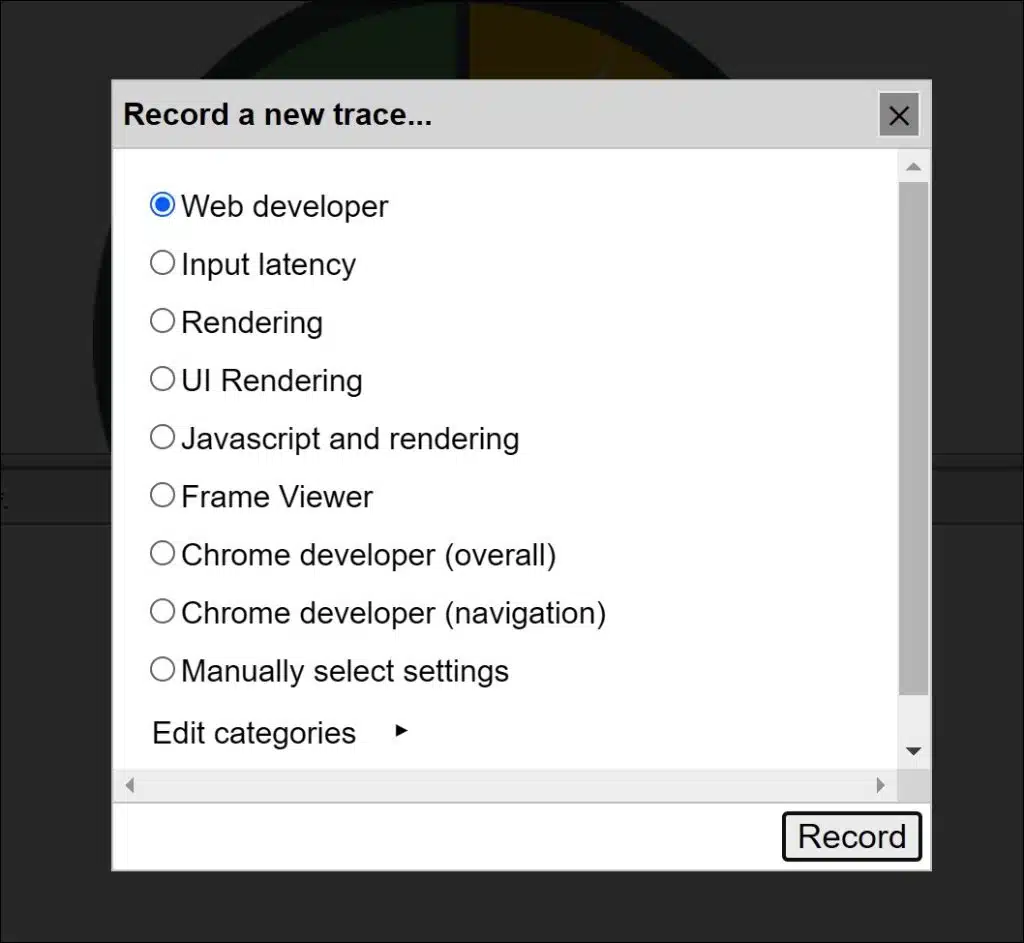
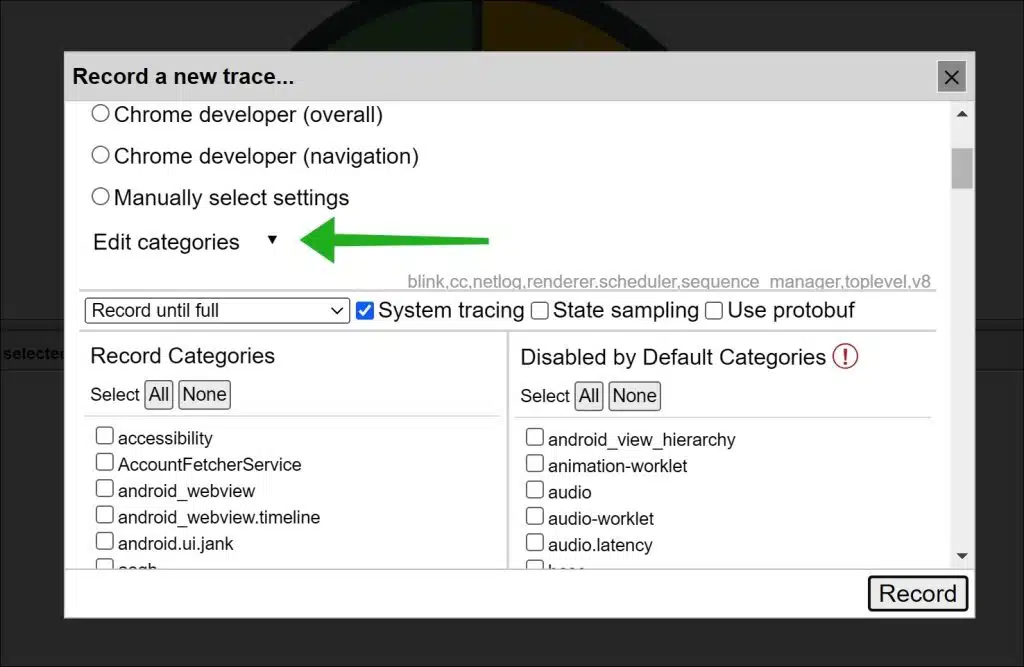
Klicken Sie auf die Schaltfläche „Aufzeichnen“, um den Aufnahmevorgang zu starten. Abhängig von der Art der Daten, die Sie erfassen möchten, können Sie aus verschiedenen Aufzeichnungskategorien wählen. Es gibt Optionen zum Tracing des Renderers, des Browsers, der GPU und mehr.
Sie können auch benutzerdefinierte Konfigurationen für gezieltere Analysen festlegen. Sobald Sie die gewünschten Kategorien ausgewählt haben, beginnen Sie mit der Aufnahme.
Führen Sie zunächst die gewünschten Aktionen in Chrome aus, die Sie untersuchen möchten. Wenn Sie bereit sind, die Aufnahme zu beenden, klicken Sie einfach auf die Schaltfläche „Stopp“.
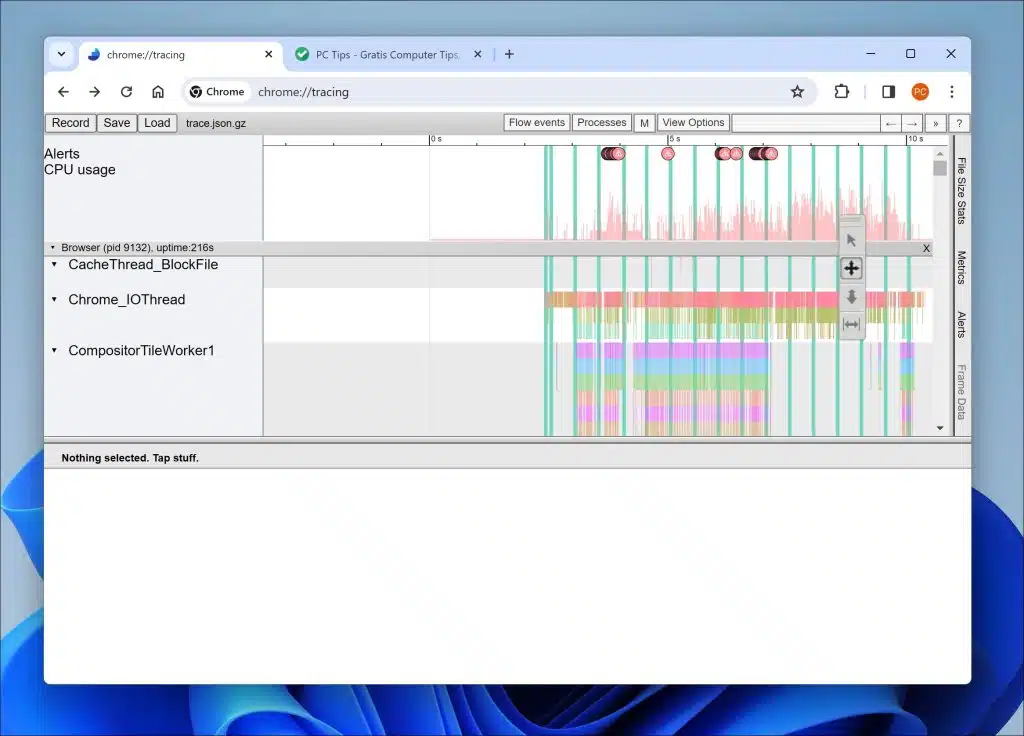
Sobald Sie die Aufzeichnung beenden, wird eine Zeitleiste mit farblich gekennzeichneten Ereignissen und Aufgaben je nach Typ angezeigt. Für detailliertere Informationen können Sie Zeitintervalle vergrößern und mit der Maus über einzelne Ereignisse fahren. Dieses Tool bietet einen Überblick über die Leistung, einschließlich der Start- und Endzeiten von Aufgaben, ihrer Dauer und sogar des Stapels von JavaScript-Funktionen.
Die Analyse dieser Daten hilft Ihnen zu verstehen, wie Aufgaben ausgeführt werden, Verzögerungen zu erkennen und zu beobachten, wie verschiedene Prozesse interagieren. Achten Sie auf Aufgaben, die dazu führen können, dass der UI-Thread nicht mehr reagiert, da sie die allgemeine Reaktionsfähigkeit der Anwendung beeinträchtigen können.
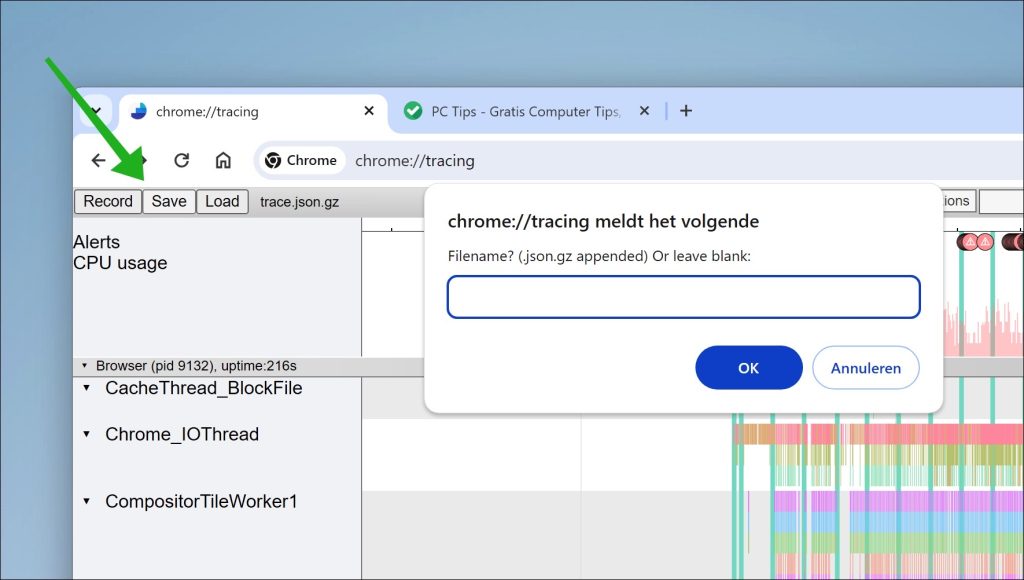
Bei Bedarf können Sie die Trace-Dateien exportieren, um sie mit anderen zu teilen, oder sie zur Analyse auf Ihren Computer importieren.
Welche Daten Sie sehen oder verfolgen möchten, hängt stark davon ab, welche App, Website oder Benutzeroberfläche Sie debuggen möchten. Ich hoffe, Sie damit informiert zu haben. Vielen Dank fürs Lesen!
Lees meer: