De plus en plus de personnes choisissent de créer un site Web avec WordPress. L’avantage de WordPress est que peu ou pas de code de programme est nécessaire pour démarrer un site Web. Passer par un processus d’installation suffit pour démarrer un site Web.
Cependant, ce que beaucoup de gens ne réalisent pas, c'est que la vitesse d'un site Web et surtout l'expérience utilisateur sont un facteur important pour que Google se classe en bonne place dans les résultats de recherche.
En mai 2021, Google a publié le « Vitaux Web» introduit. Web Vitals est une initiative de Google visant à fournir des directives uniformes pour les signaux de qualité essentiels pour offrir une expérience utilisateur optimale sur le Web.
Google a fourni un certain nombre d'outils au fil des ans pour mesurer et rendre compte des performances. Certains développeurs sont experts dans l’utilisation de ces outils, tandis que d’autres trouvent difficile de suivre l’abondance d’outils et de mesures.
Les propriétaires de sites ne devraient pas avoir besoin d'être des gourous de la présentation pour comprendre la qualité de l'expérience qu'ils offrent à leurs utilisateurs. L'initiative Web Vitals vise à simplifier les choses et à aider les sites à se concentrer sur les mesures les plus importantes, les Core Web Vitals.
Depuis l’arrivée de Web Vitals, il est devenu encore plus important d’optimiser votre site WordPress pour la vitesse et l’expérience utilisateur.
C’est pour cela que WP-Rocket peut vous aider. WP-Rocket est un plugin WordPress qui rend l'optimisation de votre site Web WordPress aussi simple que possible. Les fonctions de WP-Rocket sont conçues de telle manière qu'un simple clic avec une brève explication suffit à l'administrateur de site Web WordPress novice.
Qu’est-ce que WP Rocket ?
WP-Rocket est le plugin de mise en cache le plus puissant au monde. Utilisez-le pour améliorer la vitesse de votre site WordPress, le classement SEO et les conversions. Aucune programmation requise.
WP-Rocket s'installe facilement et mettra en cache vos publications et pages WordPress sous forme de fichiers statiques. Ces fichiers statiques sont ensuite servis aux utilisateurs, réduisant ainsi la charge de traitement sur le serveur. Cela peut améliorer les performances des centaines de fois.
La mise en cache du navigateur peut contribuer à réduire la charge du serveur en réduisant le nombre de requêtes par page. Par exemple, en définissant les en-têtes de fichiers corrects sur les fichiers qui ne changent pas (fichiers statiques tels que images, CSS, JavaScript, etc.), les navigateurs mettront ces fichiers en cache sur l'ordinateur du visiteur du site Web.
Cette technique permet au navigateur de vérifier si les fichiers ont été modifiés, plutôt que de simplement les demander. Le résultat est que votre serveur Web peut fournir beaucoup plus de réponses 304, qui confirment qu'un fichier est inchangé, plutôt que 200 réponses, qui nécessitent que le fichier soit soumis.
Rendez votre site Web plus rapide avec WP Rocket
Dans ces conseils, je vais vous expliquer étape par étape comment installer WP-Rocket dans WordPress et comment configurer de manière optimale les fonctions WP-Rocket pour votre site Web WordPress.
Installer WP Rocket
Pour installer WP-Rocket, vous devez d'abord acheter WP-Rocket via le site Web wp-rocket.me.
WP-Rocket Single coûte 1 euros pour 1 site Web et 44 an de mises à jour et de support. Le deuxième forfait, le forfait Plus, offre 1 an de mises à jour et de support pour 3 sites Web et coûte 88 euros. Ensuite, il y a le forfait Infinite et cela coûte 222 euros. Vous recevrez également 1 an de mises à jour et une assistance pour un nombre illimité d'installations WP-Rocket.
*Veuillez noter que les prix changent constamment. Ces informations sur les prix WP-Rocket sont à jour au moment de la rédaction de cet article.
Si vous avez acheté WP-Rocket, vous pouvez télécharger WP-Rocket immédiatement. Vous recevrez un fichier ZIP que vous pourrez télécharger sur les plugins de votre site WordPress.
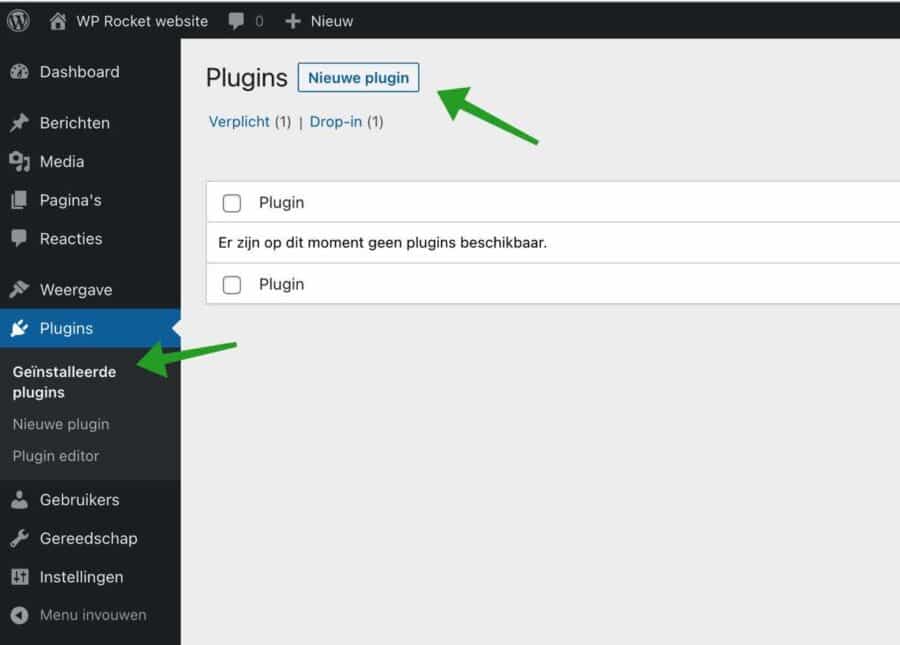
Connectez-vous à votre site WordPress. Cliquez sur Plugins dans le menu de gauche, puis sur Plugins installés puis sur le bouton Nouveau plugin.
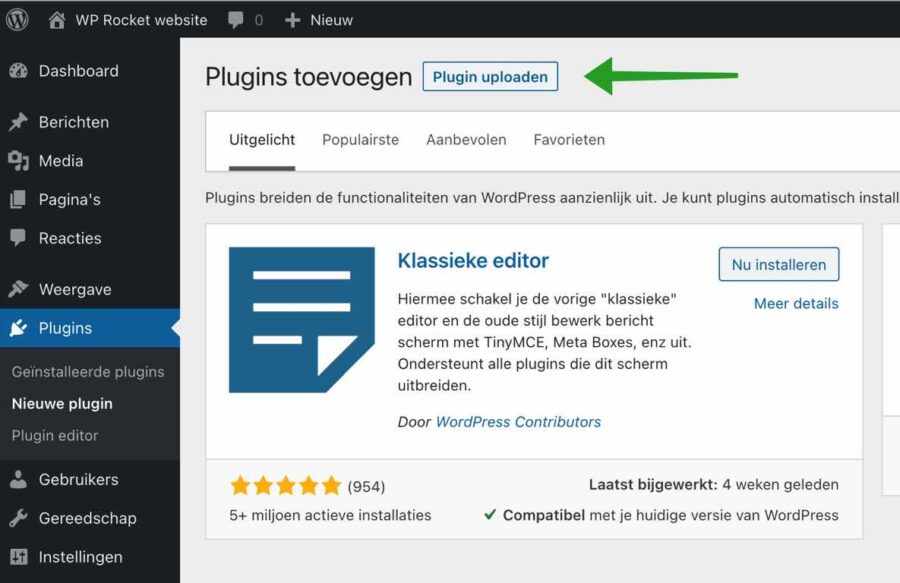
Cliquez sur le bouton Télécharger le plugin pour télécharger le plugin WP-Rocket sur votre site Web WordPress.
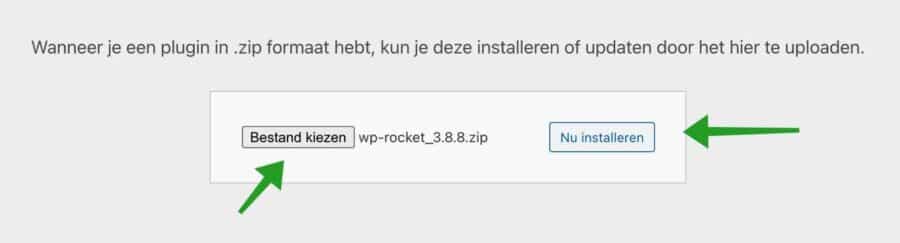
Cliquez sur Choisir un fichier et sélectionnez le fichier zip wp-rocket. Cliquez ensuite sur le bouton Installer maintenant.
Pour terminer l'installation de WP-Rocket, vous devez activer le plugin WP-Rocket dans votre installation WordPress. Cliquez sur le bouton Activer le plugin.
Si vous avez activé WP-Rocket, il est temps d'ajuster les paramètres de WP-Rocket.
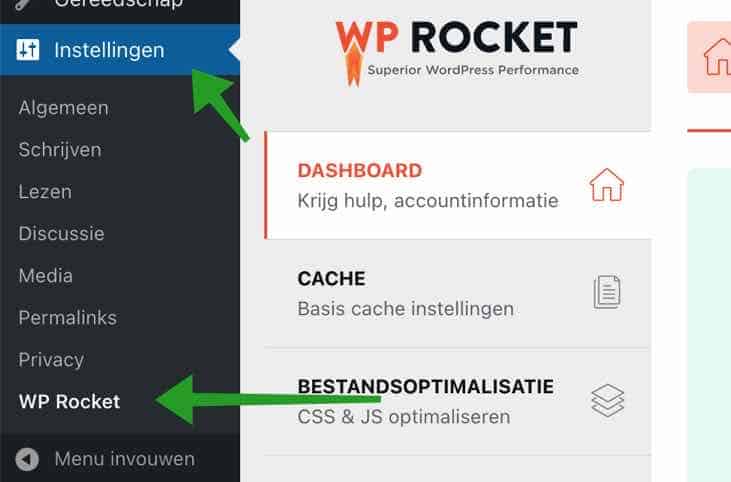
A gauche dans le menu, cliquez sur Paramètres puis sur WP-Rocket.
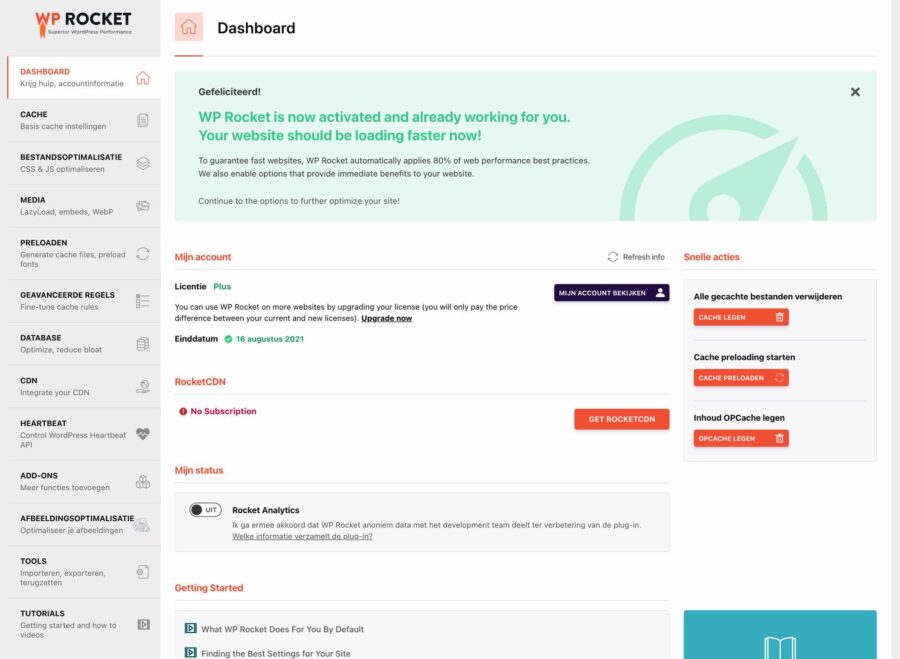
Une fois que vous avez ouvert les paramètres de WP-Rocket, vous vous retrouverez dans le tableau de bord WP-Rocket. En haut, vous verrez immédiatement une notification indiquant si vous souhaitez autoriser WP-Rocket à collecter les données de diagnostic de votre serveur Web et de votre installation WordPress.
Cela concerne les données suivantes. Le type de serveur Web, le numéro de version PHP, le numéro de version WordPress, les détails du multisite, votre thème WordPress actuellement installé, la langue du site Web et la quantité de plugins WordPress installés.
Le tableau de bord WP-Rocket fournit un aperçu immédiat de toutes les fonctions sur la gauche. Au milieu, vous verrez des informations sur votre compte et à droite, vous verrez trois actions rapides.
Par exemple, les actions rapides vous permettent de supprimer tous les fichiers mis en cache en cliquant sur le bouton « Vider le cache ». Vous pouvez également démarrer le préchargement du cache en cliquant sur le bouton « Précharger le cache » et vous pouvez immédiatement vider le contenu de l'OPCache en cliquant sur le bouton « Vider l'Opcache ».
Sur la gauche, nous voyons un certain nombre de fonctions proposées par WP-Rocket. À savoir cache, optimisation de fichiers, médias, préchargement, règles avancées, base de données, CDN, Heartbeat, modules complémentaires, optimisation d'image, outils et didacticiels.
Je vais vous expliquer chacune de ces fonctions. Je recommanderai également les meilleurs paramètres pour le site WordPress moyen.
Cache
Le cache sont les fichiers créés par WP-Rocket pour rendre votre site Web plus rapide. Les solutions de mise en cache stockent une version statique des pages de votre site Web. Cela permet à WordPress d’éviter d’exécuter les scripts PHP les plus lourds et d’améliorer la vitesse de votre site Web.
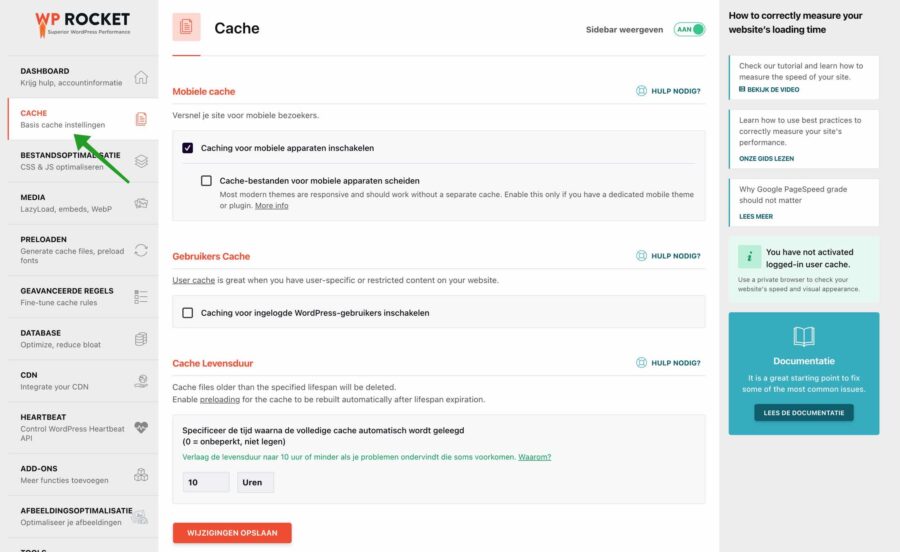
Cache mobile
Dans WP-Rocket, une distinction est faite entre les fichiers de cache « normaux » et les fichiers de cache mobiles. Par exemple, vous pouvez sélectionner l'option : Activer la mise en cache pour les appareils mobiles afin de charger votre site Web plus rapidement pour les visiteurs disposant d'un appareil mobile, tel qu'un téléphone ou une tablette.
Si vous avez installé un thème mobile ou utilisez un plugin qui redirige les visiteurs mobiles vers une version mobile de votre site Web, vous devez également activer l'option : Fichiers de cache séparés pour les appareils mobiles.
Cache utilisateur
Si vous protégez une certaine partie de votre site Web des utilisateurs, vous devez activer le cache utilisateur.
Considérez une section de votre site Web qui n'est disponible que moyennant des frais ou pour des visiteurs spécifiques du site Web. Il s'agit généralement d'une section dans laquelle les visiteurs du site Web doivent se connecter. Activez ensuite l'option : Activer la mise en cache pour les utilisateurs WordPress connectés.
Durée de vie du cache
Pour garantir que vos visiteurs voient constamment une version mise à jour de votre site Web, il est important de vider automatiquement le cache de temps en temps. Ceci est certainement important pour les sites Web de blogs WordPress. S'il y a un nouveau billet de blog, vous ne voulez pas que les gens voient le nouveau billet de blog pour l'instant, car il existe toujours un fichier cache pointant vers l'ancien billet de blog.
Je recommande de conserver le délai par défaut de 10 heures pour effacer les fichiers cache. Si vous ne publiez aucun nouveau message et que le site Web est statique, vous pouvez augmenter le temps de suppression du cache. Ensuite, définissez le temps de vide du cache sur 24 heures, voire quelques jours.
Il est important de savoir que le cache est automatiquement reconstruit après avoir été vidé. WP-Rocket vérifie ensuite le site Web en fonction des liens internes dans vos publications WordPress et met à nouveau en cache chaque page. Si vous avez beaucoup de messages, 1000 XNUMX ou plus, la mise en cache (préchargement) peut prendre un peu plus de temps. Veuillez en tenir compte.
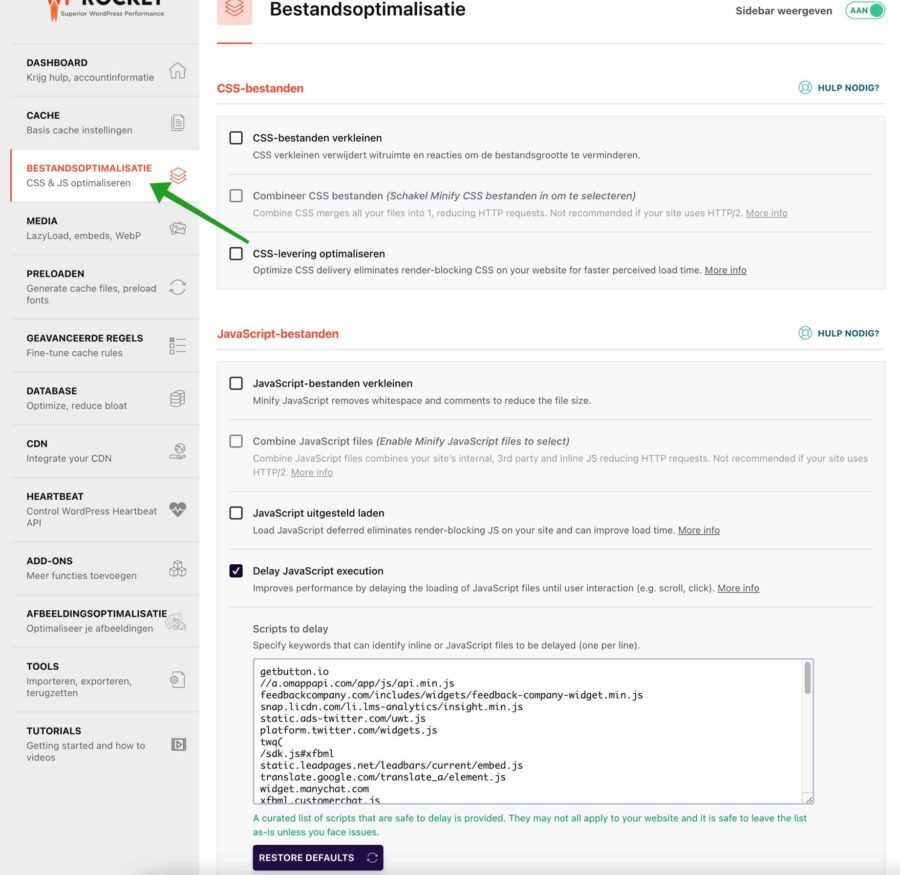
Optimisation des fichiers
Les paramètres d'optimisation des fichiers offrent un certain nombre de fonctions permettant d'optimiser des fichiers spécifiques pour le navigateur afin de garantir que votre site Web s'affiche correctement. Voici comment réduire les scripts CSS, minimiser JavaScript et différer JavaScript.
Réduire les fichiers CSS
Les feuilles de style en cascade (CSS) sont une norme permettant de spécifier la présentation visuelle des documents HTML. CSS est destiné à être utilisé par les graphistes : il permet à un concepteur de contrôler les polices, les couleurs, les marges, les retraits, les bordures et même la position des éléments du document.
Il est recommandé de réduire les fichiers CSS. Si vous activez cette fonctionnalité dans WP-Rocket, WP-Rocket supprimera les commentaires des fichiers CSS et supprimera les espaces blancs. Tout cela conduit à un fichier CSS plus petit, qui se charge immédiatement plus rapidement dans le navigateur du visiteur du site Web.
Combiner des fichiers CSS
Pour combiner des fichiers CSS, vous devez activer l'option : Réduire les fichiers CSS. Cette fonctionnalité combine les fichiers CSS utilisés sur votre site Web en un seul fichier. Si votre site Web fournit une connexion HTTP, cela entraînera un chargement plus rapide du site Web. Cependant, si votre site Web dispose de HTTP/1 (et la plupart des serveurs Web modernes en disposent désormais), la combinaison de fichiers CSS en un seul fichier CSS n'offre aucun avantage. Pour vérifier si le serveur Web sur lequel votre site Web est exécuté dispose de HTTP/2, vous pouvez ici contrôler.
Chargement différé Javascript
L'attribut defer indique au navigateur de ne pas exécuter le fichier JavaScript tant que le document HTML n'a pas été complètement analysé. Ce qui signifie que les Javascripts ne sont chargés que lorsque le reste du site Web est déjà chargé. Cela signifie que le navigateur du visiteur n'a pas besoin d'attendre le chargement des Javascripts. Le chargement des Javascripts peut souvent prendre plus de temps, ce qui peut conduire à une représentation incorrecte de la structure et de l'apparence du site Web, également connue sous le nom de « blocage du rendu ». Il est recommandé d'activer cette fonctionnalité, mais également de tester minutieusement votre site Web pour voir s'il s'affiche correctement dans le navigateur.
Retarder l'exécution de javascript
Si vous activez cette fonctionnalité, le navigateur du visiteur attendra avant d'exécuter JavaScript. Le code JavaScript qui aura éventuellement été implémenté dans le thème de votre site internet ne sera chargé que lorsque le visiteur verra réellement l'élément. Tout cela permet au navigateur d'attendre du temps et également des données pour charger le site Web. Plusieurs scripts externes sont déjà préprogrammés dans WP-Rocket. Je recommande d'activer cette fonctionnalité.
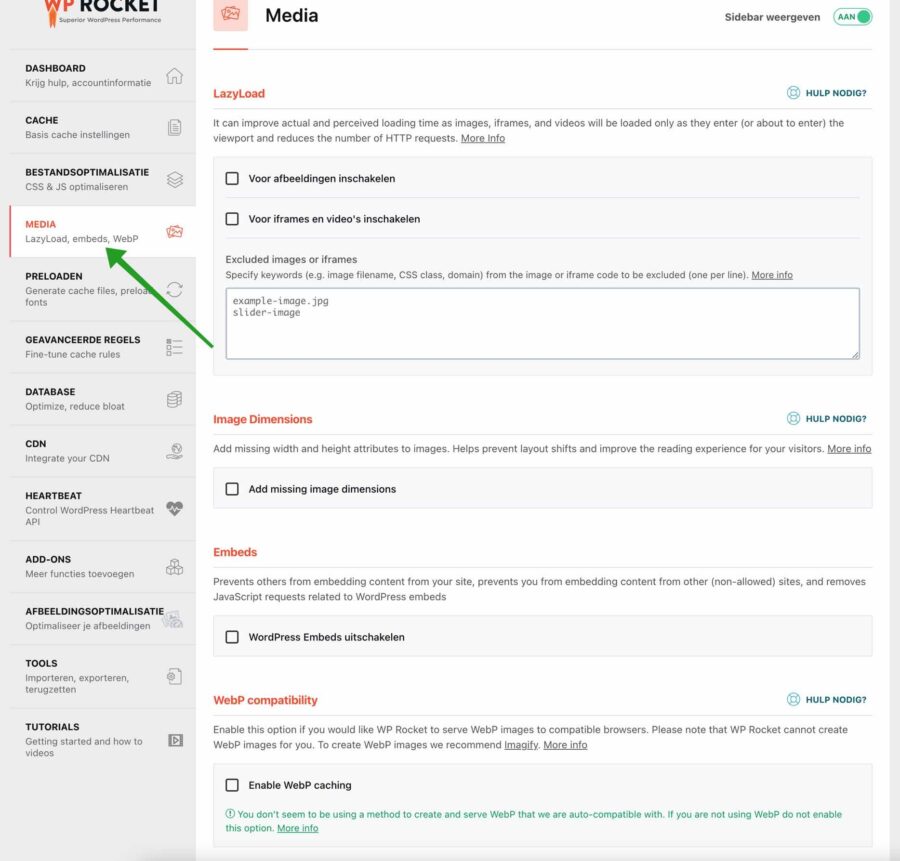
Médias
Dans les paramètres multimédias de WP-Rocket, vous pouvez définir des optimisations pour les fichiers multimédias tels que les images et les fichiers vidéo intégrés. Il est important d’optimiser les médias sur votre site Web pour réduire la taille des pages et accélérer le chargement du site Web pour les visiteurs.
LazyLoad
LazyLoad est simplement l'affichage différé de fichiers multimédias tels que des images et des fichiers vidéo. Lorsque l'utilisateur accède au site Web, seules des images et éventuellement des fichiers vidéo sont chargés et immédiatement visibles par le visiteur. Toutes les autres images de cette page ne se chargeront pas tant que le visiteur n'aura pas réellement vu l'élément. L'activation de LazyLoad pour les images, les iframes et les vidéos réduit le contenu de la page qui doit être chargé par le visiteur. Tout cela conduit à un affichage plus rapide du contenu de la page et donc à une meilleure expérience utilisateur.
Dimensions de l'image
Pour offrir une expérience utilisateur optimale aux visiteurs de votre site Web, il est important que le site Web ne déplace pas toutes sortes d'éléments après un chargement partiel du site Web, c'est ce qu'on appelle des « changements de mise en page ». Pour éviter cela, vous pouvez toujours demander à WP-Rocket d'ajouter les dimensions des images qui n'ont pas reçu de dimensions dans le code source de votre site Web. Cela évite les « changements de mise en page » et donc une meilleure expérience utilisateur pour vos visiteurs. Je recommande d'activer cette fonctionnalité.
Désactiver les intégrations WordPress
WordPress dispose d'une fonctionnalité appelée intégration automatique qui permet à votre site Web d'obtenir automatiquement le code d'intégration des services d'hébergement vidéo populaires tels que YouTube, Vimeo, etc. Cependant, cela entraîne un temps de chargement plus long. Si vous ne proposez pas d'images ou de vidéos provenant d'autres services ou sites Web sur votre site Web, je vous recommande de désactiver les intégrations en activant cette fonctionnalité. Si vous utilisez Embeds, laissez cette fonction désactivée.
Compatibilité WebP
WebP est un format d'image développé et publié pour la première fois par Google en 2010. Il prend en charge l'encodage d'images aux formats sans perte et avec perte, ce qui en fait un format polyvalent pour tout type de média et une excellente alternative au PNG ou au JPEG. La qualité visuelle de WebP est souvent comparable à celle de formats plus connus. WP-Rocket peut détecter les fichiers WebP dans le contenu de votre site Web et mettre ces fichiers en cache. Cependant, WP-Rocket ne peut pas créer de fichiers WebP. Pour cela, vous devez installer un autre plugin. Si vous souhaitez utiliser WebP, activez cette option.
je recommande Imagify puis activez cette option en combinaison avec Imagify. Les fichiers image WebP réduisent considérablement la taille globale de votre site Web, ce qui accélère le chargement du site Web, ce qui se traduit par une meilleure expérience utilisateur pour le visiteur.
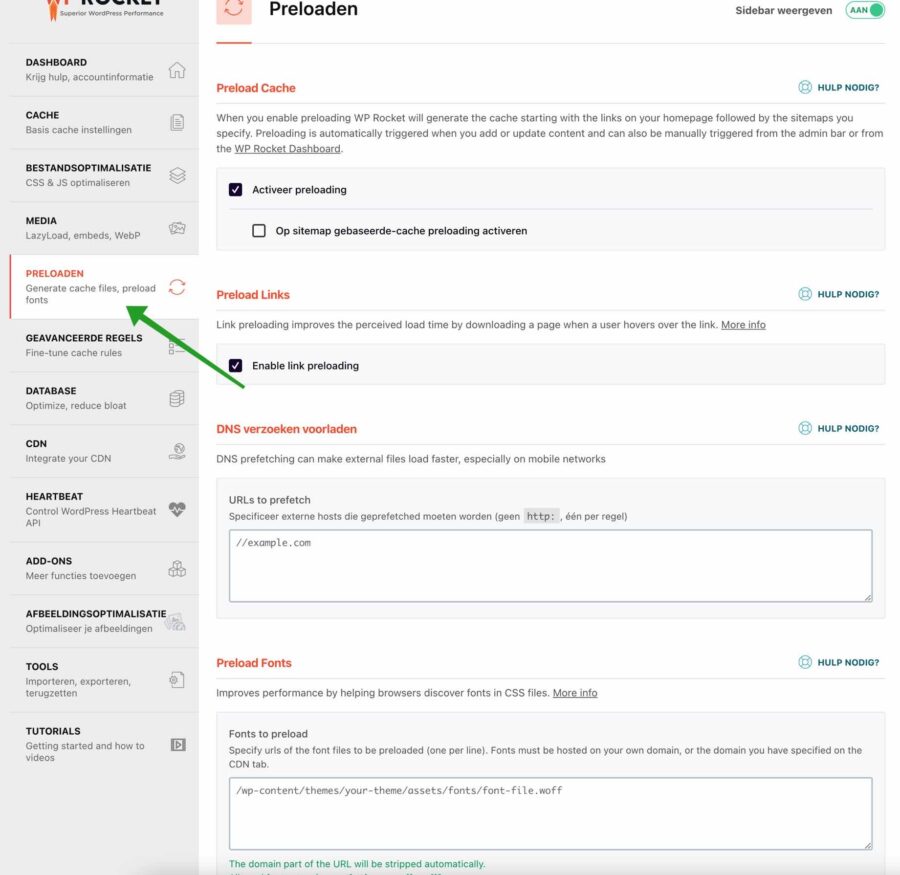
Préchargement
Preloading est le mot anglais pour préchargement.
Activer le préchargement
Si vous activez le préchargement, WP-Rocket commencera à mettre en cache toutes les pages de votre site Web. Initialement, WP-Rocket recherche tous les liens internes, puis démarre la mise en cache.
Activer le préchargement du cache basé sur le plan du site
Cependant, si vous activez l'option de préchargement du cache basé sur le plan du site, les liens seront récupérés à partir du fichier de plan du site.
Liens de préchargement
Le préchargement est important pour optimiser l’expérience utilisateur. Il offre à l'utilisateur un site Web plus rapide car le contenu de la page suivante est préchargé via le navigateur. Si le visiteur clique sur un hyperlien, il verra immédiatement la page à laquelle l'hyperlien renvoie. Pour l'activer, activez la fonction : Activer le préchargement des liens. Je recommande d'activer cette fonctionnalité.
Précharger les requêtes DNS
La prélecture, également connue sous le nom de prélecture DNS, est la demande de l'adresse IP d'un site Web avant qu'un utilisateur clique sur le lien. Le préchargement d'une requête DNS accélère le chargement d'un site Web, en particulier sur les appareils mobiles. Je recommande d'activer cette fonctionnalité. Cependant, vous devez d’abord vérifier quelles requêtes DNS votre site Web effectue, certaines connaissances techniques sont donc requises.
Précharger les polices
Si vous diffusez vous-même des fichiers de polices via votre site Web, vous pouvez charger ces fichiers de polices à l'avance. Le préchargement d'une police offre une meilleure expérience utilisateur car le fichier de police se charge plus rapidement que via le code source de votre site Web.
Règles avancées
Les règles avancées de WP-Rocket vous aident en excluant certaines parties de votre site Web de l'optimisation. Surtout pour les sites Web qui ont beaucoup de contenu dynamique, l’exclusion de l’optimisation de parties spécifiques du site Web peut être utile.
Ne mettez jamais en cache les URL.
Il est très simple d’exclure une ou plusieurs pages du cache. Après tout, vous ne voulez pas que tout soit mis en cache, comme un panier sur un site de commerce électronique. WP-Rocket est déjà compatible avec les plugins suivants : WooCommerce, BigCommerce, Easy Digital Download, iThemes Exchange, Jigoshop et WP-Shop. Si vous utilisez un autre plugin de commerce électronique, je vous recommande d'exclure ici des composants spécifiques du cache.
Ne cachez jamais les cookies
Cette fonctionnalité empêche la mise en cache et l'optimisation basées sur la présence d'un cookie spécifié. Les cookies sont souvent utilisés pour adapter le contenu aux utilisateurs du site Web.
Idéalement, le contenu est mis à jour dynamiquement à l'aide de la méthode AJAX. Bien que certains widgets/plugins utilisent du code PHP à la place. PHP ne s'exécute pas sur les pages mises en cache et son contenu est donc mis en cache.
En guise de solution, il est possible d'empêcher la diffusion des pages mises en cache une fois qu'un cookie spécifique est défini dans le navigateur.
La fonctionnalité « Ne jamais mettre en cache les cookies » de WP Rocket est souvent utilisée lorsque les articles du panier sont mis à jour avec du code PHP. Pour éviter que la quantité/le prix des articles ne soient affichés de manière incorrecte, il est possible d'exclure des pages de la mise en cache lorsqu'un article est ajouté à un panier (c'est-à-dire qu'un cookie est défini par un plugin/widget de commerce électronique). Certaines connaissances techniques sont donc requises avant de définir quoi que ce soit ici.
Ne mettez jamais en cache les agents utilisateurs.
La fonctionnalité est utilisée pour empêcher la diffusion de pages mises en cache et optimisées sur certains appareils et navigateurs.
L'en-tête de requête User-Agent est une chaîne qui permet aux serveurs d'identifier le système d'exploitation, le fournisseur et/ou la version du navigateur utilisé pour ouvrir une page. Ainsi, si vous souhaitez exclure certaines chaînes d'agent utilisateur du cache, vous pouvez les saisir ici. Encore une fois, certaines connaissances techniques sont également requises selon le type de site Web que vous gérez.
URL(s) toujours vide(s).
Lorsqu'une publication ou une page est mise à jour, le cache sera partiellement vidé, c'est-à-dire que le cache ne sera vidé que pour cette publication ou cette page et son contenu associé (par exemple, les archives de taxonomie). Si vous remarquez que le contenu associé sur certaines autres pages n'est pas mis à jour (par exemple une page qui affiche des articles de blog), vous pouvez utiliser la fonctionnalité « URL(s) toujours vide(s) ».
Chaîne(s) de requête en cache.
Par défaut, WP Rocket ne met pas en cache les pages contenant des chaînes de requête, bien qu'il existe quelques exceptions très spécifiques.
Une chaîne de requête est une URL qui contient un point d'interrogation suivi d'un paramètre et d'une valeur, comme ceci :
exemple.nl/pagina/?land=pays-bas
Dans ce cas, le pays est le paramètre et les Pays-Bas sont la valeur. Si vous souhaitez que le paramètre « pays » dans cet exemple soit mis en cache, saisissez-le ici. Certaines connaissances techniques requises ainsi que le type de site internet que vous gérez.
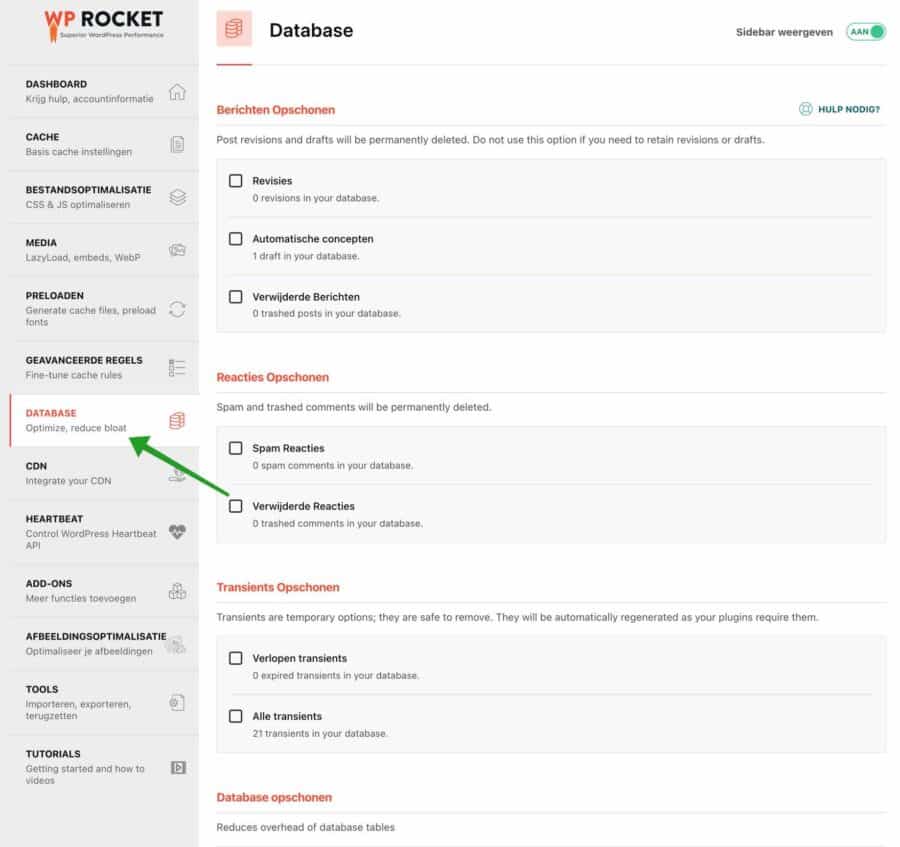
Base de données
Un site Web WordPress possède une base de données sous-jacente. Toutes sortes de données et de relations sont conservées dans cette base de données. Il est recommandé de nettoyer périodiquement ces données dans la base de données et les relations associées. WP-Rocket peut optimiser la base de données de votre site Web.
Nettoyer les messages
Les articles (articles de blog) dans WordPress suivent les révisions et les brouillons automatiques. Si vous avez de nombreuses révisions et brouillons dans la base de données WordPress, la base de données peut devenir pleine et donc ralentir les requêtes dans la base de données. Les révisions de nettoyage, les brouillons et les messages supprimés peuvent être définitivement supprimés par WP-Rocket. Il est important de toujours disposer d'une sauvegarde avant d'utiliser ces fonctions de base de données !
Nettoyer les commentaires
Le spam et les anciens commentaires (supprimés) sont redondants et remplissent la base de données de données inutiles.
Nettoyer les transitoires
Les transitoires ne sont rien d'autre que des options temporaires, qui sont conservées dans la base de données pendant un certain temps, ce qui signifie qu'elles expirent une fois leur objectif atteint. Vous pouvez donc le faire supprimer en toute sécurité par WP-Rocket.
Nettoyer la base de données
L'optimisation des bases de données est le moyen de réduire le temps de réponse des systèmes de bases de données.
Les bases de données nous fournissent des informations stockées avec une structure hiérarchique et associée, ce qui nous permet d'organiser facilement le contenu. L'optimisation périodique des tables de base de données peut réduire la vitesse de réponse de la base de données (temps de réponse), ce qui se traduit par une base de données plus rapide et donc moins de temps d'attente pour le visiteur du site Web.
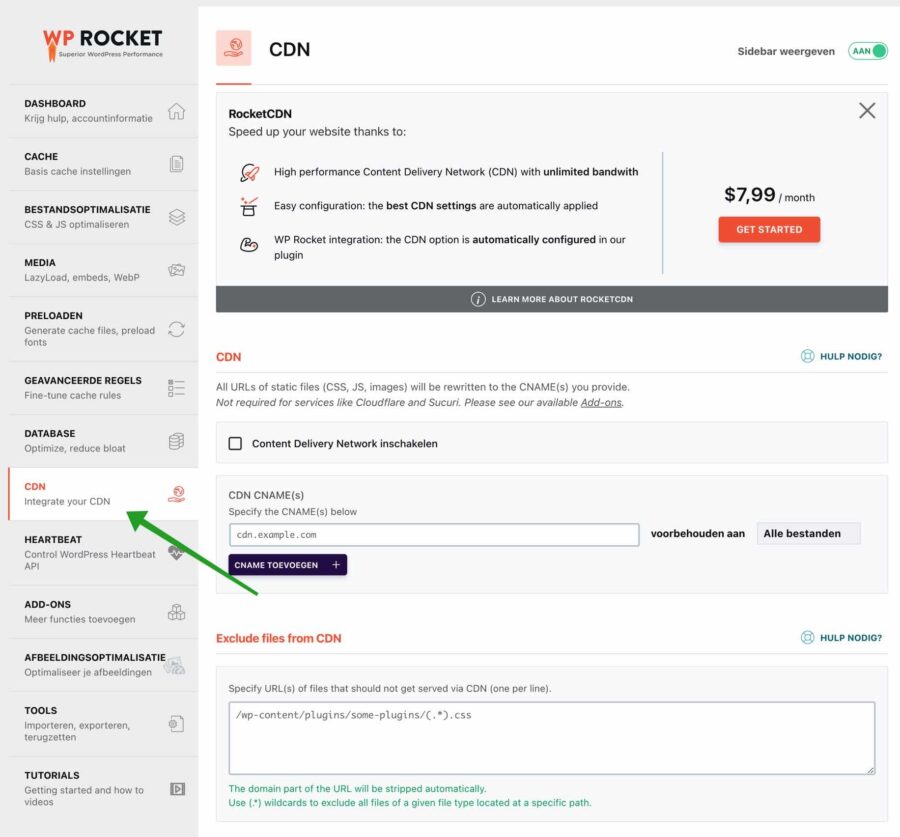
CDN (RocketCDN)
RocketCDN est le réseau de diffusion de contenu propriétaire de WP-Rocket. Il s'agit d'un service d'abonnement payant et facultatif. L'utilisation d'un CDN contribuera à améliorer le temps de chargement de votre site Web pour les visiteurs éloignés de l'endroit où se trouve votre serveur.
Pour plus d'informations sur RocketCDN, veuillez vous référer au Page d'informations sur RocketCDN.
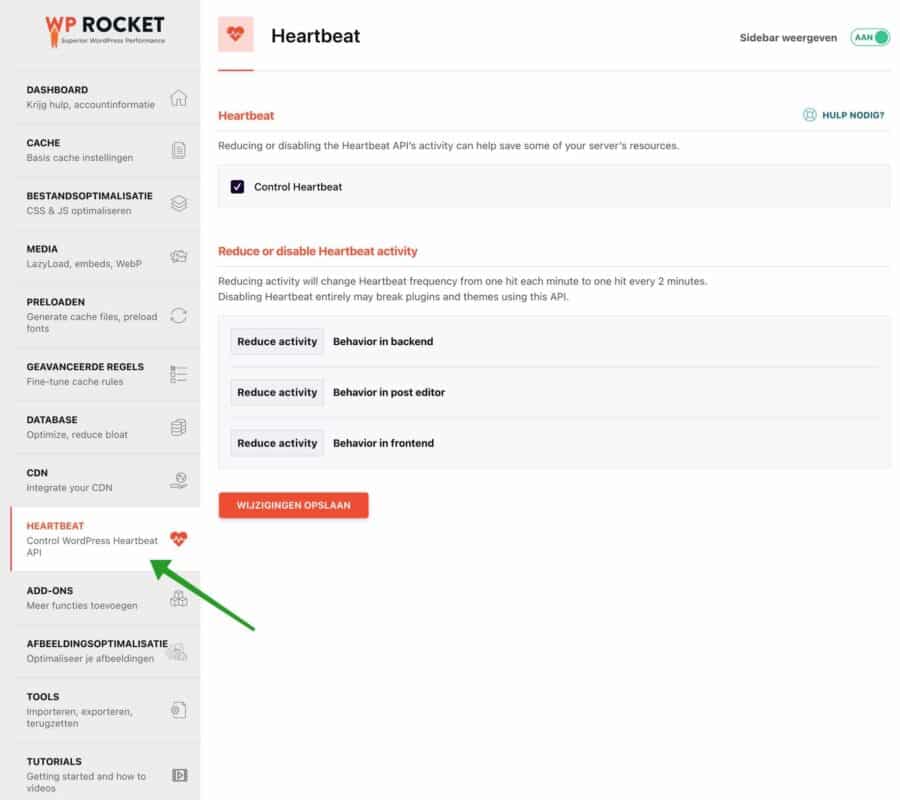
Battement de coeur
WordPress Heartbeat est un service API introduit à partir de la version 3.6 de WordPress. Comme son nom l'indique, l'API Heartbeat envoie une impulsion continue (techniquement appelée tick) pour effectuer des tâches périodiques. Cela aide le navigateur à communiquer avec le serveur à l'aide d'appels AJAX et à fournir des informations en temps réel sur le tableau de bord WordPress.
Si le cœur de WordPress est constamment occupé à effectuer des tâches parce qu’il y est invité par des plugins ou par WordPress lui-même, cela ralentira énormément votre site Web. Dans WP-Rocket, vous avez la fonction de limiter ou de désactiver légèrement le rythme cardiaque dans WordPress. Vous pouvez limiter le battement de cœur des processus en arrière-plan, des processus dans l'éditeur WordPress et des processus exécutés au premier plan. Pensez aux appels Ajax, etc. Il est conseillé de limiter ces processus de battement de cœur sur tous les composants. Vérifiez votre site Web et votre thème WordPress après avoir limité le battement de cœur (si tout fonctionne toujours correctement).
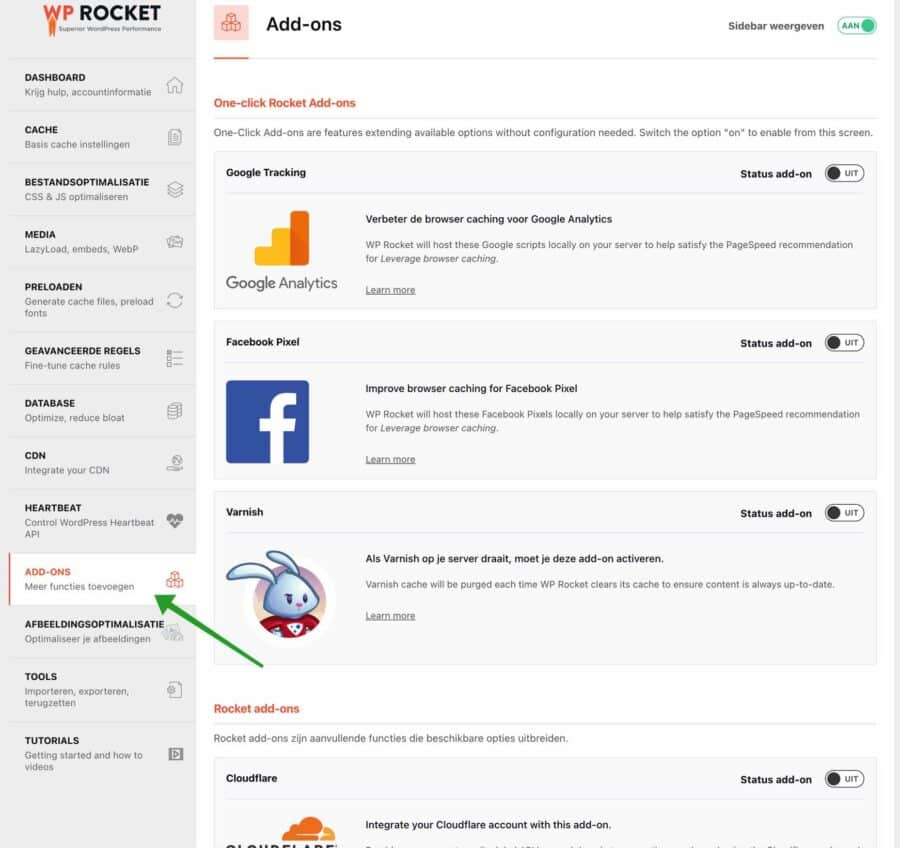
Ajouts
Dans WP-Rocket, vous disposez d'un certain nombre de modules complémentaires standard. Ces modules complémentaires aident à optimiser davantage votre site Web pour certaines parties si vous les utilisez.
Suivi Google
De cette façon, vous pouvez activer le module complémentaire « Google Tracking ». En activant cette fonctionnalité, vous pouvez déplacer les scripts que Google Analytics utilise sur votre site Web des scripts externes vers les scripts internes. Le serveur Web établit alors une connexion de moins avec un serveur externe, ce qui améliore entre autres le score dans Google PageSpeed. Si vous utilisez Google Analytics, activez cette fonction.
Pixel Facebook
Le Facebook Pixel est également une méthode de suivi. Il s'agit d'une autre connexion aux serveurs de Facebook. Si vous souhaitez optimiser votre site internet, il est préférable de limiter au maximum toutes les connexions à votre propre serveur, une connexion externe signifie du temps d'attente pour le navigateur et cela peut ralentir le site et entraîner un score inférieur dans Google PageSpeed. Si vous utilisez le pixel Facebook, activez cette fonctionnalité.
Vernis (Cache)
Si votre serveur Web utilise Cache de vernis puis activez cette option. WP-Rocket effacera ensuite le cache Varnish lorsque vous indiquerez dans WP-Rocket que vous souhaitez vider le cache.
CloudFlare
Vous pouvez gérer les paramètres CloudFlare directement à partir de vos paramètres WP-Rocket. Fournissez l'adresse e-mail de votre compte, la clé API globale et le domaine pour utiliser des options telles que la suppression du cache Cloudflare et l'activation des paramètres optimaux pour WP Rocket.
Sucuri
Sucuri est un service pour protéger votre site WordPress contre les attaques. Sucuri propose également une méthode de mise en cache. Si vous souhaitez vider le cache directement depuis vos paramètres WP-Rocket, saisissez ici les informations demandées.
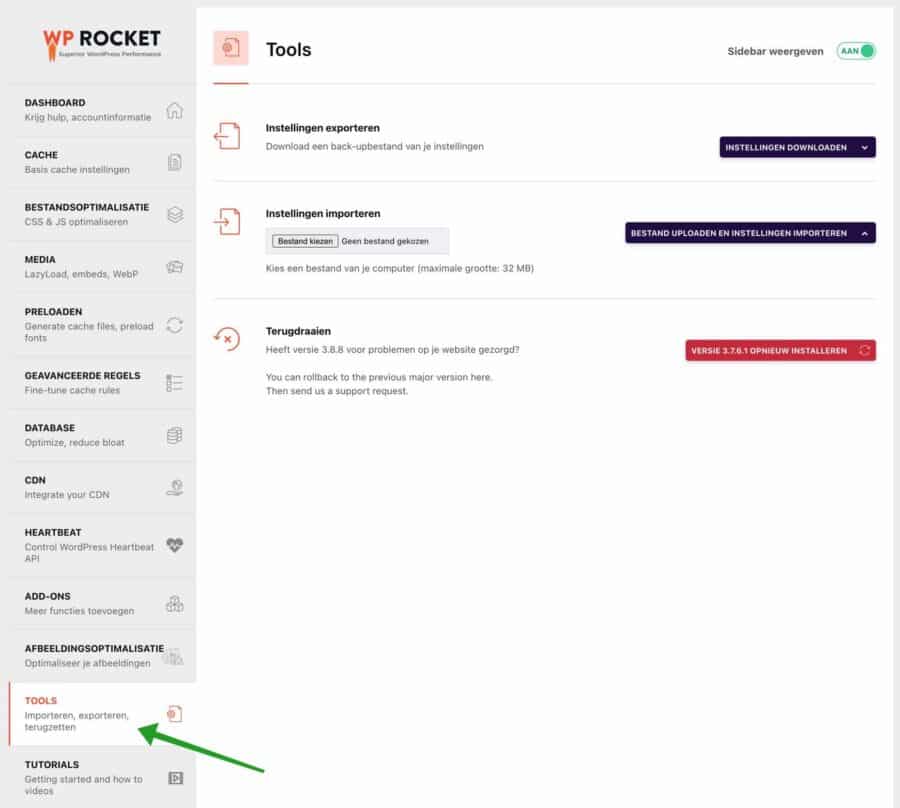
Outils
WP-Rocket vous propose des outils, qui sont des outils permettant de gérer les paramètres dans WP-Rocket lui-même. C'est ainsi que vous pouvez exporter les paramètres de WP-Rocket. Importez les paramètres et installez une ancienne version de WP-Rocket si la dernière version pose des problèmes sur votre site Web.
J'espère que ces informations sur WP-Rocket et les fonctionnalités de WP-Rocket vous ont aidé. Si vous avez des questions supplémentaires sur les paramètres de WP-Rocket, vous pouvez les poser au bas de cet article dans le champ commentaire.