क्या आपने कभी सोचा है कि जब आप इंटरनेट पर सर्फिंग करते हैं, काम करते हैं या खेलते हैं तो आपके Google Chrome ब्राउज़र के पर्दे के पीछे क्या चल रहा होता है? क्रोम के लिए ट्रेसिंग व्यूअर के साथ, एक टूल जो आपकी ब्राउज़िंग गतिविधियों और वेब एप्लिकेशन के बारे में विस्तृत जानकारी एकत्र करता है, अब आप क्रोम की आंतरिक कार्यप्रणाली में गहराई से उतर सकते हैं।
यह ट्रेसिंग टूल घटनाओं की एक श्रृंखला को दृश्य रूप से प्रदर्शित करता है। पेज रेंडर करने और जावास्क्रिप्ट चलाने से लेकर नेटवर्क संसाधन लोड करने तक। सभी को एक समयरेखा में व्यवस्थित किया गया। इस तरह, आप न केवल यह देख सकते हैं कि विभिन्न कार्यों को पूरा होने में कितना समय लगता है, बल्कि यह भी विश्लेषण कर सकते हैं कि ये कार्य आपके ब्राउज़र के समग्र प्रदर्शन को कैसे प्रभावित करते हैं। चाहे आप एक डेवलपर हों जो अपने वेब अनुप्रयोगों की दक्षता में सुधार करने के तरीकों की तलाश कर रहे हों या बस कोई ऐसा व्यक्ति हो जो इसमें रुचि रखता हो उन्नत Google Chrome सुविधाएँ, Google Chrome ट्रेसिंग व्यूअर के बारे में जानकारी के लिए यह लेख आपको ब्राउज़र प्रदर्शन का पता लगाने और समझने के लिए आवश्यक ज्ञान प्राप्त करने में मदद करेगा।
ट्रेसिंग के साथ Google Chrome या वेब ऐप के प्रदर्शन का विश्लेषण करें
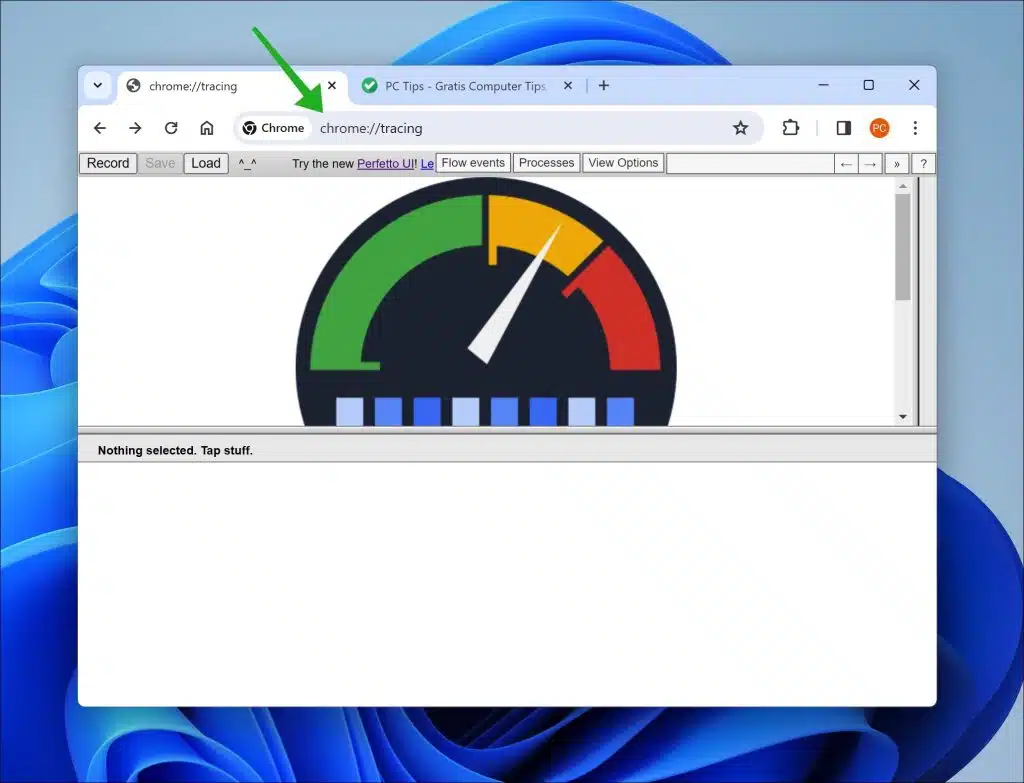
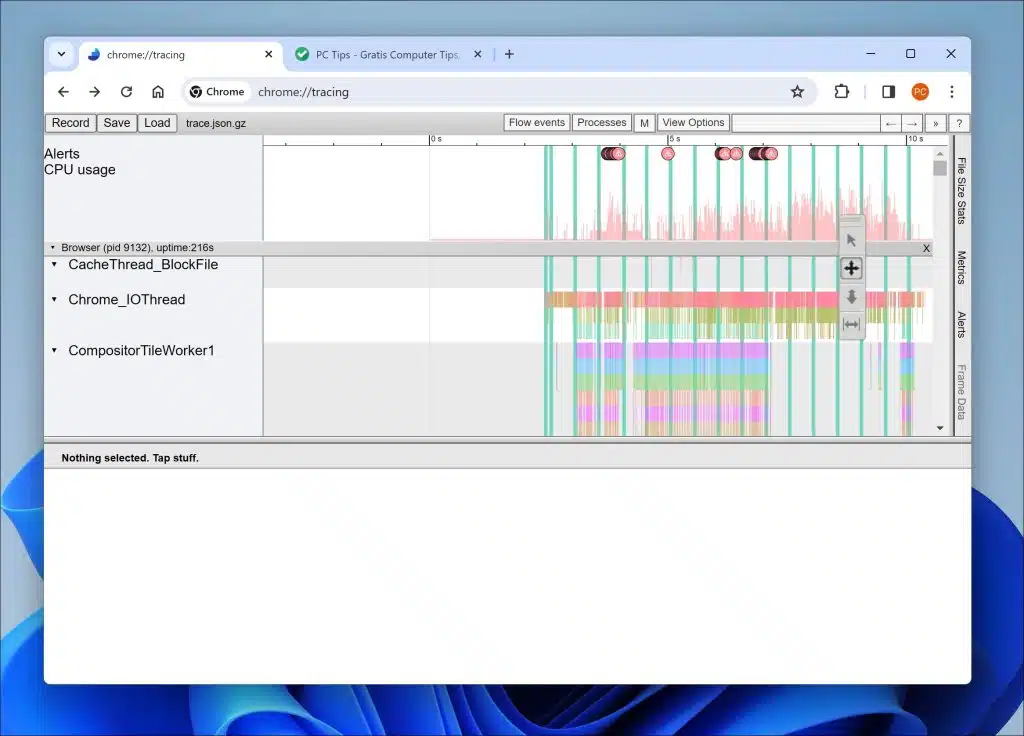
Google Chrome में ट्रेसिंग व्यूअर खोलने के लिए, एड्रेस बार में टाइप करें: chrome://tracing/
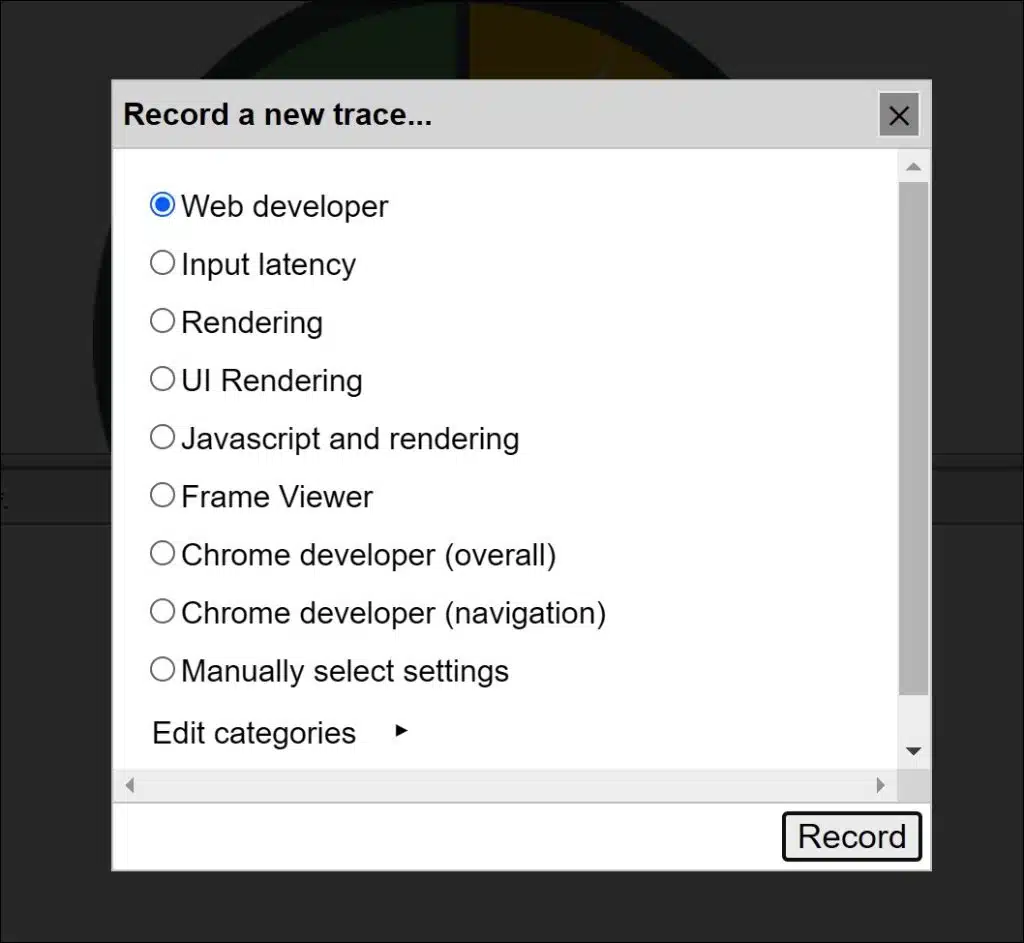
रिकॉर्डिंग प्रक्रिया शुरू करने के लिए "रिकॉर्ड" बटन पर क्लिक करें। आप जिस प्रकार का डेटा एकत्र करना चाहते हैं उसके आधार पर आप विभिन्न रिकॉर्डिंग श्रेणियों में से चुन सकते हैं। रेंडरर, ब्राउज़र, जीपीयू और बहुत कुछ का पता लगाने के लिए विकल्प हैं।
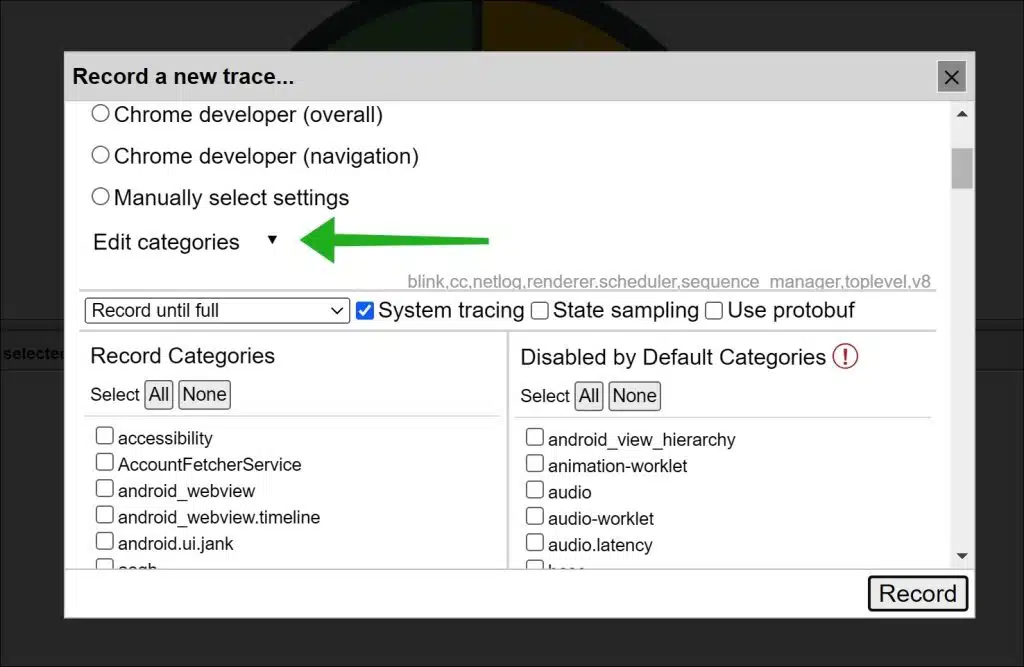
आप अधिक लक्षित विश्लेषण के लिए कस्टम कॉन्फ़िगरेशन भी सेट कर सकते हैं। एक बार जब आप अपनी इच्छित श्रेणियां चुन लें, तो रिकॉर्डिंग शुरू करें।
सबसे पहले, Chrome में वांछित क्रियाएं करें जिनकी आप जांच करना चाहते हैं। जब आप रिकॉर्डिंग बंद करने के लिए तैयार हों, तो बस "स्टॉप" बटन पर क्लिक करें।
एक बार जब आप रिकॉर्डिंग बंद कर देते हैं, तो उनके प्रकार के आधार पर रंग-कोडित घटनाओं और कार्यों के साथ एक टाइमलाइन दिखाई देती है। अधिक विस्तृत जानकारी के लिए आप समय अंतराल पर ज़ूम इन कर सकते हैं और व्यक्तिगत घटनाओं पर माउस ले जा सकते हैं। यह उपकरण प्रदर्शन का अवलोकन प्रदान करता है, जिसमें कार्यों का प्रारंभ और समाप्ति समय, उनकी अवधि और यहां तक कि जावास्क्रिप्ट कार्यों का ढेर भी शामिल है।
इस डेटा का विश्लेषण करने से आपको यह समझने में मदद मिलेगी कि कार्य कैसे किए जाते हैं, किसी भी देरी की पहचान करें और देखें कि विभिन्न प्रक्रियाएं कैसे परस्पर क्रिया करती हैं। उन कार्यों पर ध्यान दें जिनके कारण यूआई थ्रेड अनुत्तरदायी हो सकता है, क्योंकि वे एप्लिकेशन की समग्र प्रतिक्रिया को प्रभावित कर सकते हैं।
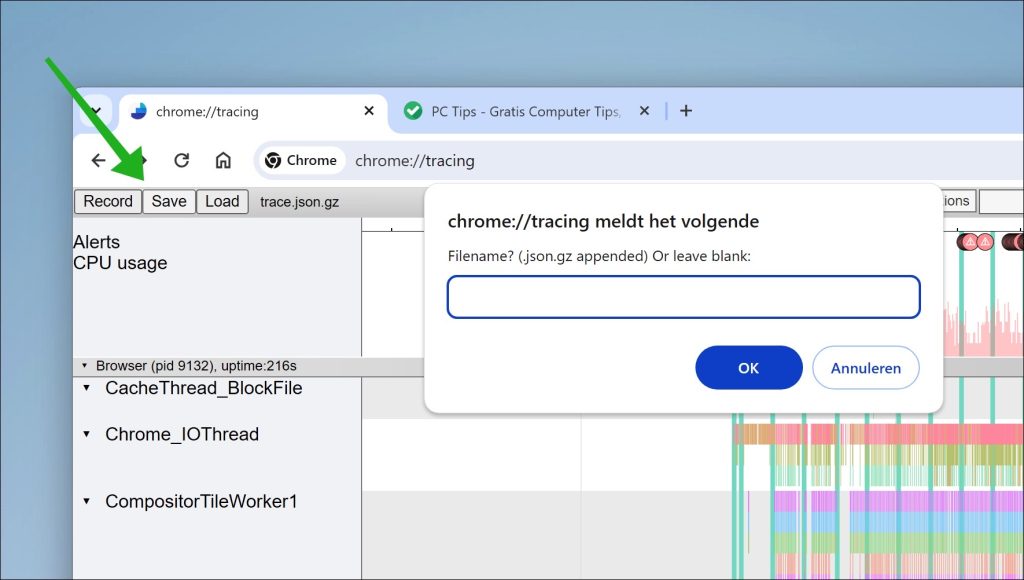
यदि आवश्यक हो, तो आप दूसरों के साथ साझा करने के लिए ट्रेस फ़ाइलों को निर्यात कर सकते हैं या विश्लेषण के लिए उन्हें अपने कंप्यूटर पर आयात कर सकते हैं।
जो डेटा आप देखते हैं या ट्रैक करना चाहते हैं वह काफी हद तक इस बात पर निर्भर करता है कि आप किस ऐप, वेबसाइट या यूआई को डीबग करने का प्रयास कर रहे हैं। मुझे आशा है कि मैंने आपको इससे अवगत करा दिया होगा। पढ़ने के लिए आपका शुक्रिया!
और पढ़ें: