您是否想知道当您在互联网上冲浪、工作或玩耍时,Google Chrome 浏览器的幕后发生了什么?借助 Chrome 跟踪查看器(一款收集有关您的浏览活动和 Web 应用程序的详细信息的工具),您现在可以深入了解 Chrome 的内部工作原理。
该跟踪工具直观地显示一系列事件。从渲染页面、运行 JavaScript 到加载网络资源。一切都安排在时间轴上。这样,您不仅可以查看不同任务需要多长时间才能完成,还可以分析这些任务如何影响浏览器的整体性能。无论您是正在寻找提高 Web 应用程序效率的方法的开发人员,还是只是对此着迷的人 Chrome 浏览器的高级功能,本文介绍了有关 Google Chrome 跟踪查看器的信息,将帮助您获得探索和了解浏览器性能所需的知识。
通过跟踪分析 Google Chrome 或网络应用性能
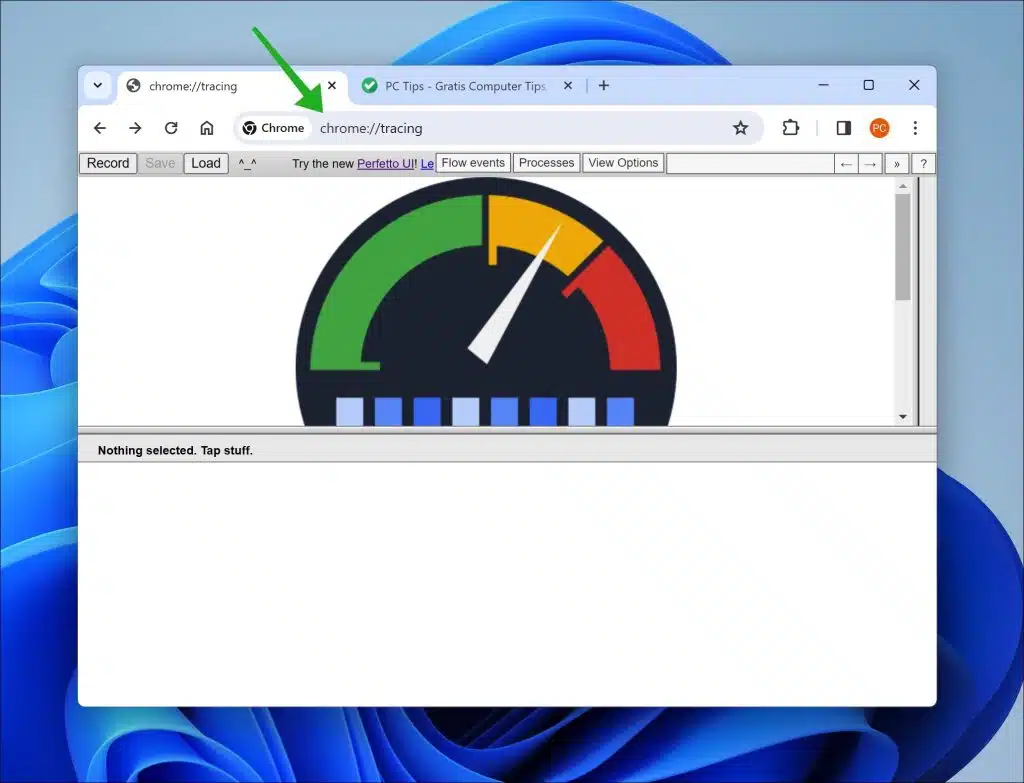
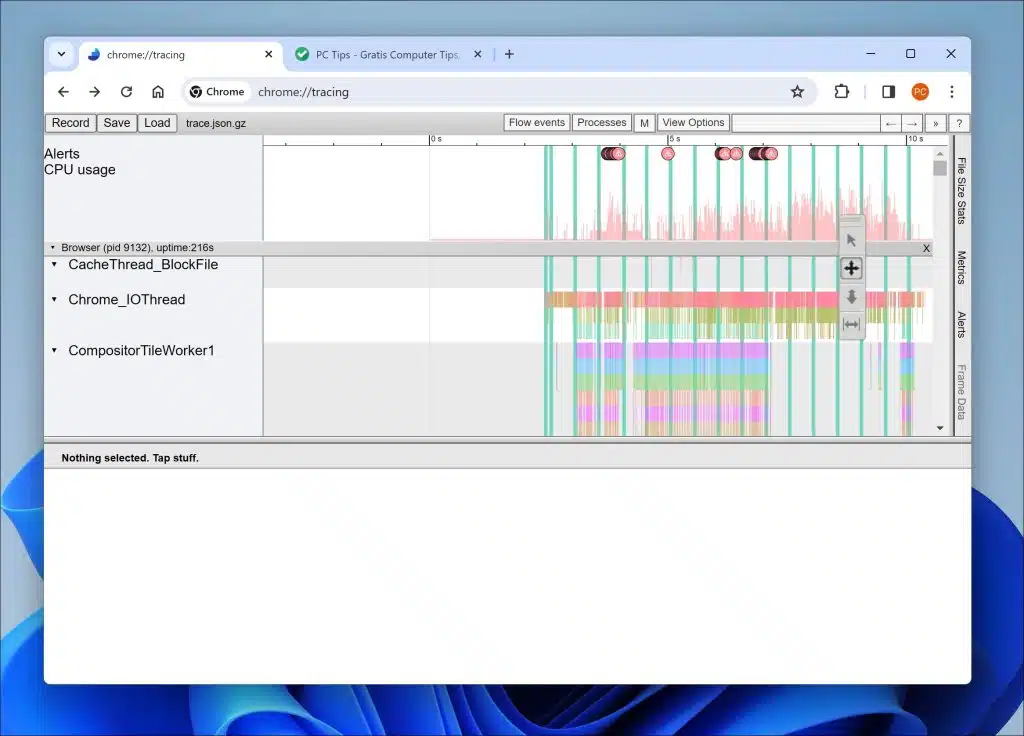
要在 Google Chrome 中打开跟踪查看器,请在地址栏中输入:chrome://tracing/
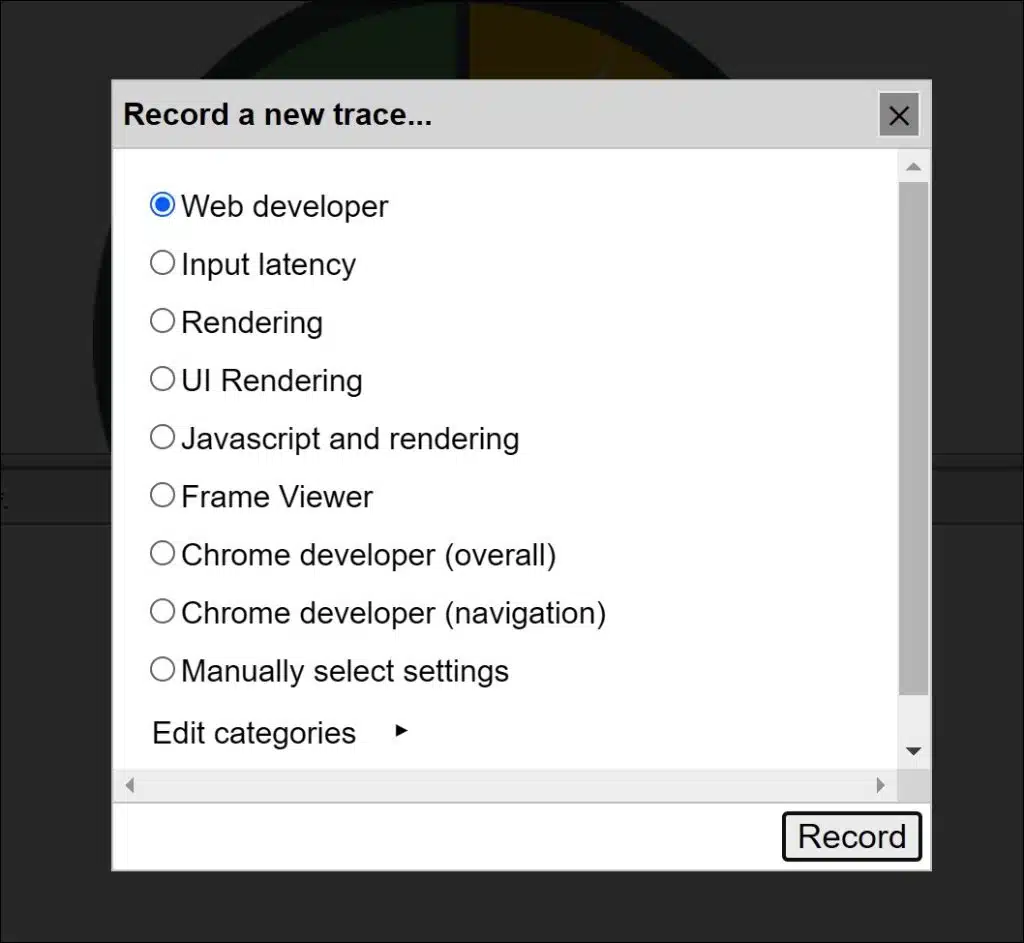
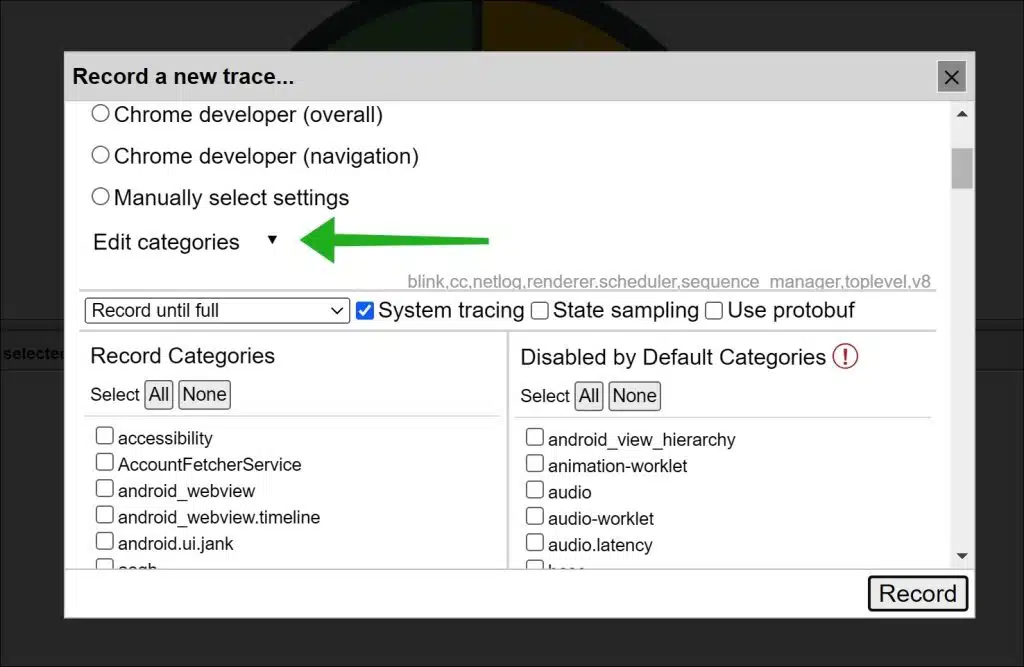
单击“录制”按钮开始录制过程。您可以根据要收集的数据类型选择不同的记录类别。有用于跟踪渲染器、浏览器、GPU 等的选项。
您还可以设置自定义配置以进行更有针对性的分析。选择所需的类别后,开始录制。
首先,在 Chrome 中执行您想要调查的所需操作。当您准备停止录制时,只需单击“停止”按钮即可。
停止录制后,会出现一个时间线,其中包含根据类型进行颜色编码的事件和任务。您可以放大时间间隔并将鼠标悬停在各个事件上以获取更多详细信息。该工具提供性能概览,包括任务的开始和结束时间、持续时间,甚至 JavaScript 函数的堆栈。
分析这些数据将帮助您了解任务的执行方式、识别任何延迟并观察不同流程如何交互。请注意可能导致 UI 线程无响应的任务,因为它们会影响应用程序的整体响应能力。
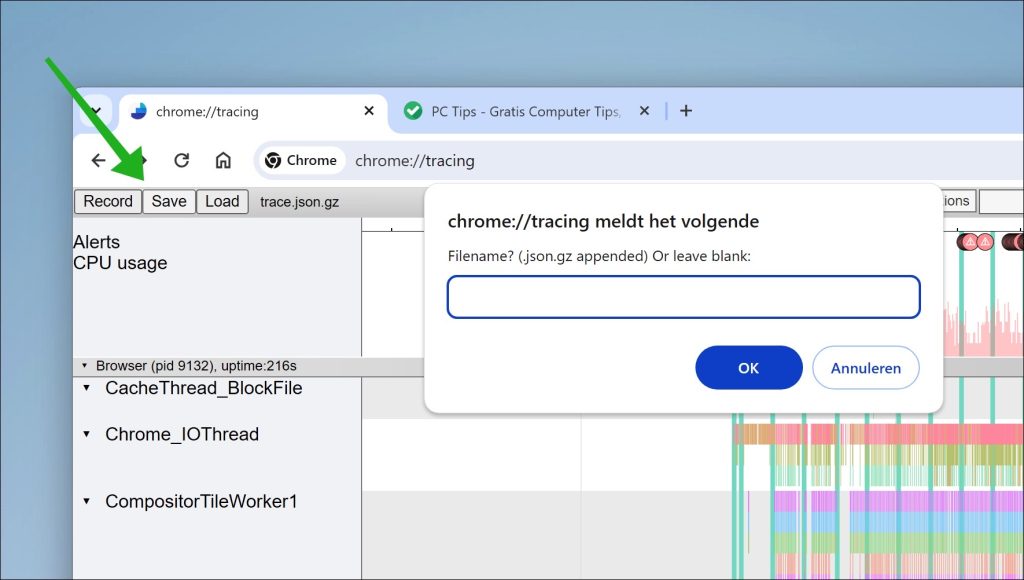
如有必要,您可以导出跟踪文件以与他人共享或将其导入到您的计算机中进行分析。
您看到或想要跟踪的数据在很大程度上取决于您尝试调试的应用程序、网站或 UI。我希望已经通知您这一点。感谢您的阅读!
阅读更多: