HTTP-Antwortheader sind ein wichtiger Teil der Kommunikation zwischen einem Webserver und einem Webbrowser. Dabei handelt es sich um die Textzeilen, die gesendet werden, nachdem der Webserver die erste Antwort an den Browser gesendet hat.
Antwortheader teilen dem Browser eine Vielzahl von Informationen mit, darunter die Art des gesendeten Inhalts, den Namen und die Version des Servers, Datum und Uhrzeit der Antwort, Cache-Status, Cookies und mehr.
Mithilfe dieser HTTP-Header kann der Browser auch bestimmen, wie er mit den vom Server empfangenen Daten umgehen soll. Es kann beispielsweise den Browser anweisen, die Daten zwischenzuspeichern, damit sie nicht erneut angefordert werden müssen. Die „HTTP-Response-Header“ sind daher ein wesentlicher Bestandteil des HTTP-Protokolls und dienen dazu, sicherzustellen, dass die Daten sowohl vom Server als auch vom Browser ordnungsgemäß verarbeitet werden.
In manchen Fällen benötigen Sie die HTTP-Antwortheader, um festzustellen, ob bestimmte Funktionen auf dem Webserver ordnungsgemäß funktionieren. Dann kann es hilfreich sein zu sehen, welche Antwortheader vom Server an den Browser gesendet werden. Möglicherweise können Sie damit prüfen, ob beispielsweise das „Caching“ gut funktioniert. So können Sie die HTTP-Response-Header des Servers über den Google Chrome-Browser über die Entwicklertools anzeigen.
Sehen Sie sich HTTP-Antwortheader mit Google Chrome an
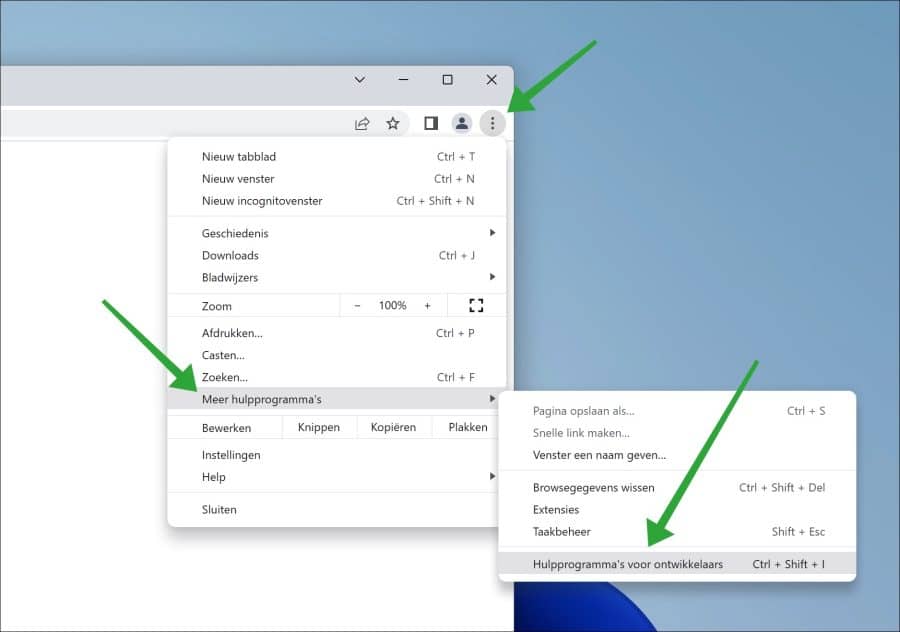
Öffnen Sie den Google Chrome-Browser. Klicken Sie auf das Menüsymbol in der oberen rechten Ecke. Klicken Sie im Menü auf „Weitere Tools“ und dann auf „Entwicklertools“.

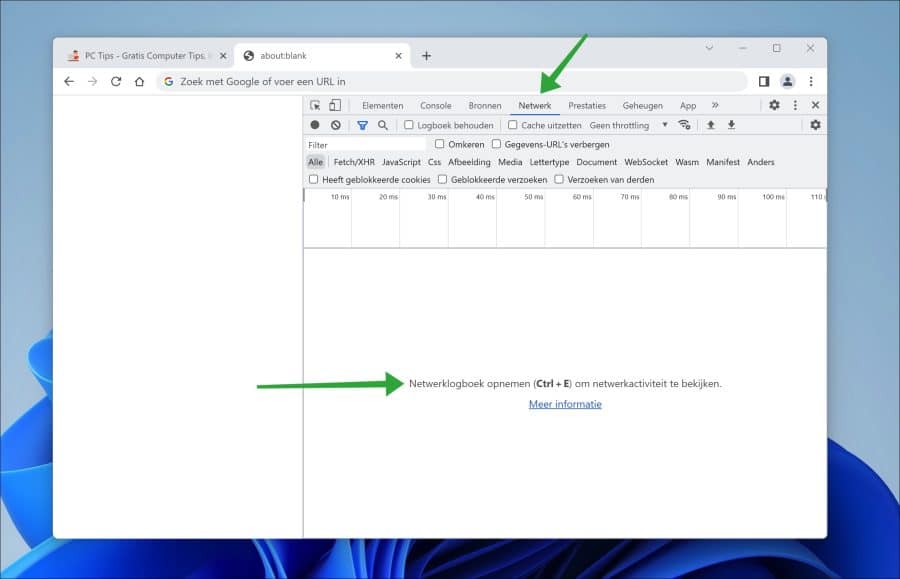
Klicken Sie zunächst auf die Registerkarte „Netzwerk“, um das Netzwerkprotokoll zu öffnen. Drücken Sie dann STRG + E, um den Netzwerkverkehr aufzuzeichnen. Die Ergebnisse erscheinen im Netzwerkprotokoll.

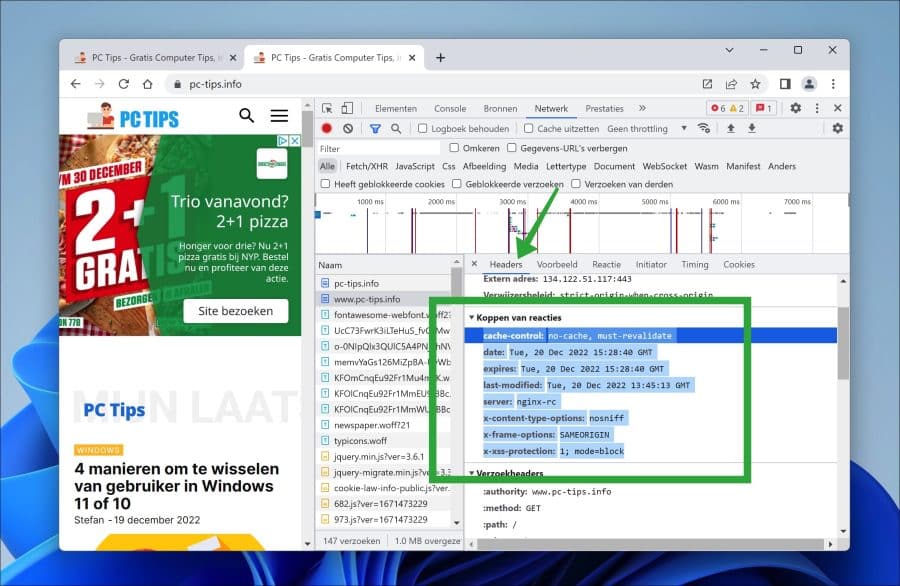
Öffnen Sie nun die URL, deren HTTP-Response-Header Sie im Tab anzeigen möchten. Klicken Sie dann auf „Root“-Domain „/.
Klicken Sie dann auf die Registerkarte „Kopfzeilen“. Sie sehen nun die „Antwort-Header“ oder „Antwort-Header“ (je nachdem, in welcher Sprache Sie Google Chrome installiert haben). Dies sind die Antworten des Servers auf die HTTP-Anfrage des Browsers.

Ich hoffe, Sie damit informiert zu haben. Vielen Dank fürs Lesen!