Steeds meer mensen kiezen ervoor om een website te starten met WordPress. Het voordeel van WordPress is dat er amper tot geen programma-code nodig is om een website te starten. Het doorlopen van een installatie-proces is voldoende om een website te starten.
Echter, wat veel mensen zich niet realiseren is dat de snelheid van een website en vooral de gebruikers ervaring voor Google een belangrijk factor is om hoog in de zoekresultaten te komen.
In mei 2021 heeft Google de “Web Vitals” geïntroduceerd. Web Vitals is een initiatief van Google om uniforme richtlijnen te bieden voor kwaliteitssignalen die essentieel zijn voor het leveren van een optimale gebruikerservaring op het web.
Meld u dan aan voor onze nieuwsbrief.
Google heeft in de loop van de jaren een aantal tools geleverd om de prestaties te meten en erover te rapporteren. Sommige ontwikkelaars zijn experts in het gebruik van deze tools, terwijl anderen de overvloed aan zowel tools als meetgegevens een uitdaging vinden om bij te blijven.
Site-eigenaren zouden geen presentatiegoeroes hoeven te zijn om inzicht te krijgen in de kwaliteit van de ervaring die ze hun gebruikers bieden. Het Web Vitals initiatief is bedoeld om het simpeler te maken en sites te helpen zich te concentreren op de meetgegevens die er het meest toe doen, de Core Web Vitals.
Sinds de komst van Web Vitals is het dus nog belangrijker om uw WordPress website te optimaliseren voor snelheid en gebruikers ervaringen.
Dit is waar WP-Rocket mee kan helpen. WP-Rocket is een WordPress plug-in die het optimaliseren van uw WordPress website zo makkelijk mogelijk maakt. De functies in WP-Rocket zijn zo gemaakt dat een enkele klik met korte uitleg voldoende is voor de beginnende WordPress website beheerder.
Wat is WP-Rocket?
WP-Rocket is de meest krachtige caching plug-in in de wereld. Gebruik het om de snelheid van uw WordPress site, SEO-positie en conversies te verbeteren. Geen programmeren vereist.
WP-Rocket kan eenvoudig worden geïnstalleerd en zal uw WordPress berichten en pagina’s cachen als statische bestanden. Deze statische bestanden worden dan geserveerd aan gebruikers, waardoor de verwerkingsbelasting op de server vermindert. Dit kan de prestaties honderden keren verbeteren.
Browser caching kan helpen om de server belasting te verminderen door het aantal verzoeken per pagina te verminderen. Door bijvoorbeeld de juiste file headers in te stellen op bestanden die niet veranderen (statische bestanden zoals afbeeldingen, CSS, JavaScript etc.) zullen browsers deze bestanden cachen op de computer van de website bezoeker.
Deze techniek stelt de browser in staat om te controleren of bestanden zijn gewijzigd, in plaats van ze simpelweg op te vragen. Het resultaat is dat uw webserver veel meer 304 antwoorden kan geven, die bevestigen dat een bestand ongewijzigd is, in plaats van 200 antwoorden, die vereisen dat het bestand wordt opgestuurd.
Website sneller maken met WP Rocket
In deze tips leg ik u stap voor stap uit hoe u WP-Rocket installeert in WordPress en hoe u de functies die WP-Rocket optimaal kunt instellen voor uw WordPress website.
WP-Rocket installeren
Om WP-Rocket te installeren dient u eerst WP-Rocket aan te kopen via de website wp-rocket.me.
WP-Rocket Single kost voor 1 website en 1 jaar updates en ondersteuning 44 euro. Het tweede pakket, het Plus pakket biedt 1 jaar updates en ondersteuning voor 3 websites en kost 88 euro. Dan is er nog het Infinite pakket en dit kost 222 euro. U krijgt dan ook 1 jaar updates en ondersteuning voor een ongelimiteerd aantal WP-Rocket installaties.
* Let op prijzen veranderen constant. Deze WP-Rocket prijs informatie is up to date op het moment van schrijven van dit artikel.

Als u WP-Rocket heeft aangekocht dan kunt u WP-Rocket direct downloaden. U ontvangt een ZIP-bestand welke u kunt uploaden naar de Plugins van uw WordPress website.
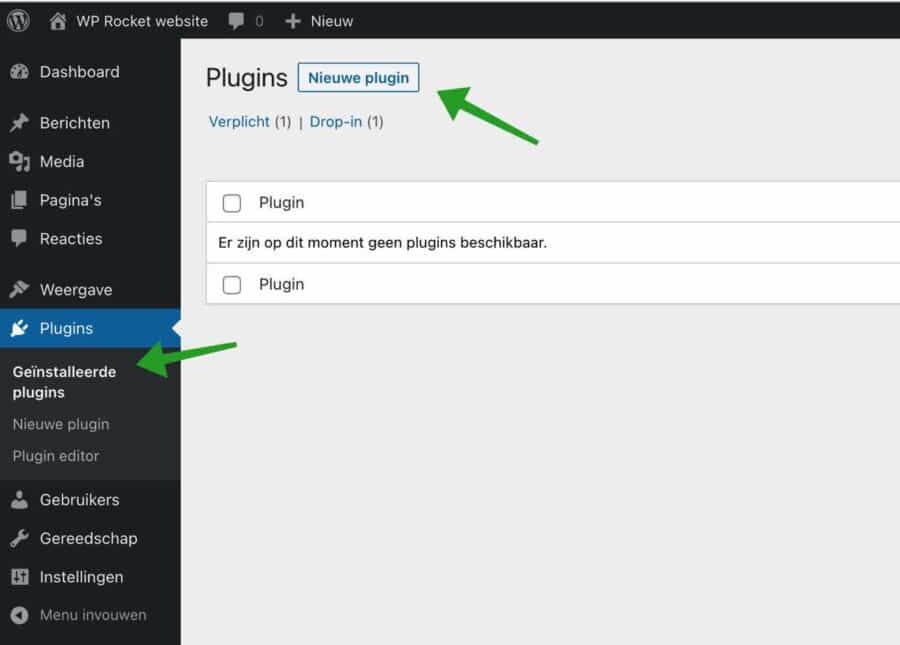
Login op uw WordPress website. Klik links in het menu op Plugins, daarna op Geïnstalleerde plugins en daarna op de knop Nieuwe plugin.

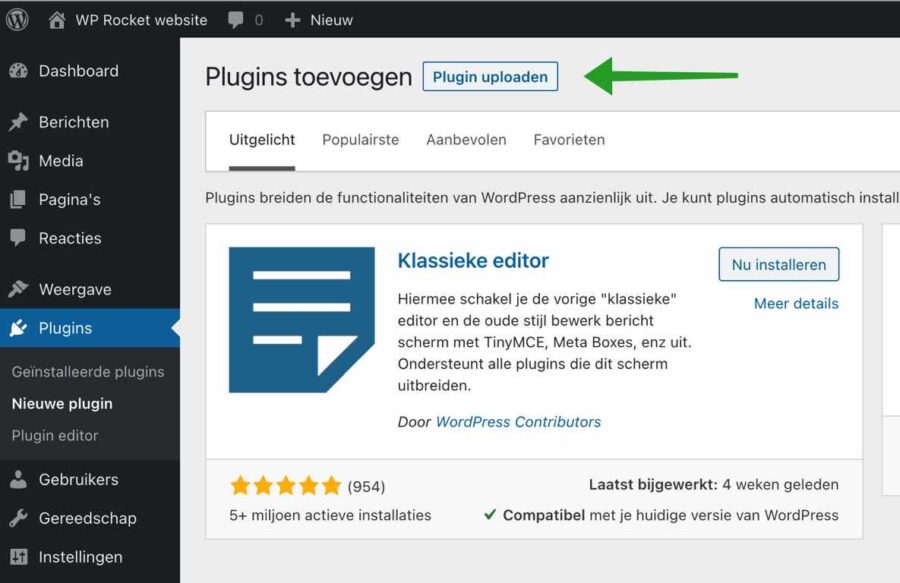
Klik op de knop Plugin uploaden om de WP-Rocket plugin te uploaden naar uw WordPress website.

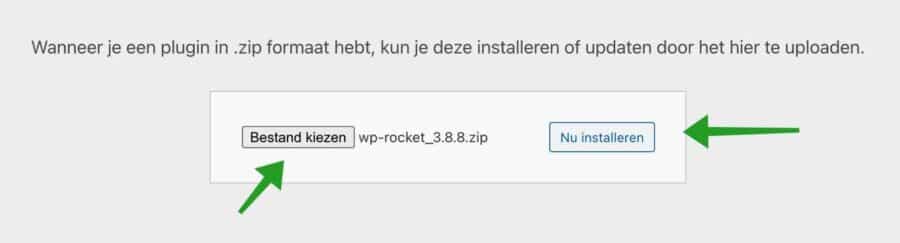
Klik op Bestand kiezen en selecteer het wp-rocket zip-bestand. Klik daarna op de Nu installeren knop.

Om de WP-Rocket installatie af te ronden dient u de WP-Rocket plugin nog te activeren in uw WordPress installatie. Klik op de Plugin activeren knop.

Als u WP-Rocket heeft geactiveerd dan is het tijd om de WP-Rocket instellingen aan te passen.
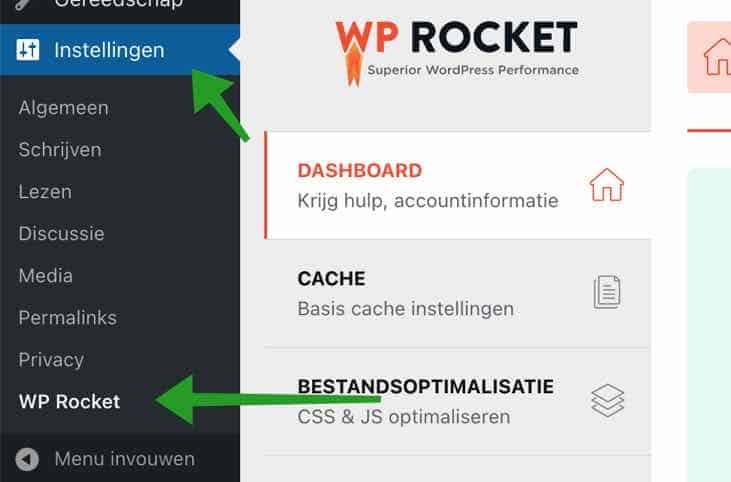
Links in het menu klikt u op Instellingen en daarna op WP-Rocket.

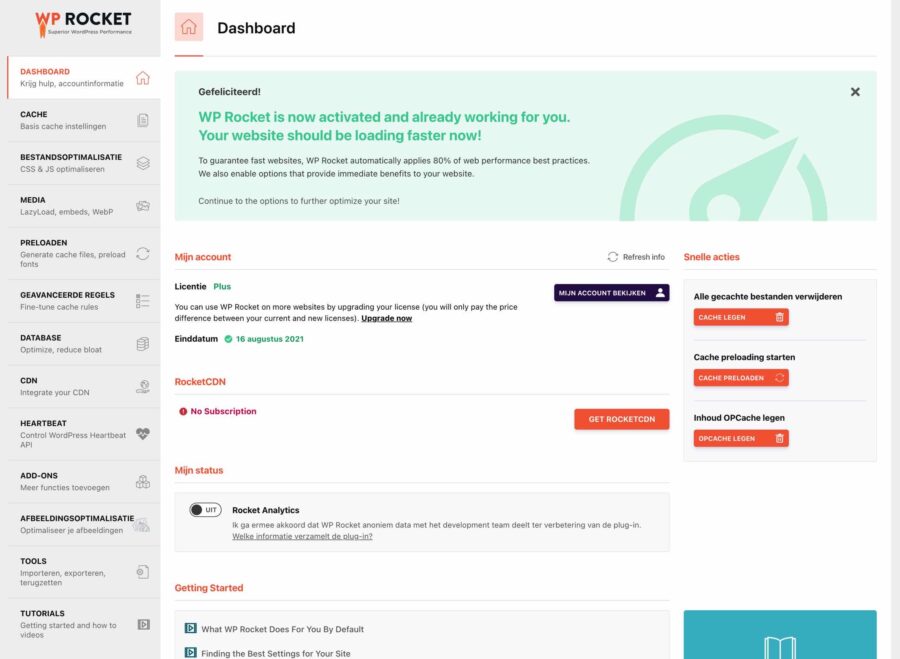
Als u de WP-Rocket instellingen heeft geopend dan beland u in het WP-Rocket Dashboard. Bovenaan ziet u direct een melding of u WP-Rocket wilt toestaan om diagnostische gegevens te verzamelen uit uw webserver en WordPress installatie.
Het gaat hierbij om de volgende gegevens. Het type webserver, het PHP-versienummer, het WordPress versienummer, multisite gegevens, uw huidige geïnstalleerde WordPress thema, de website taal, en de hoeveelheid geïnstalleerde WordPress plug-ins.

Het WP-Rocket dashboard biedt direct een overzicht van alle functies aan de linkerzijde. In het midden ziet u gegevens over uw account en aan de rechterzijde ziet u een drietal snelle acties.
Zo kunt u met de snelle acties alle gecachte bestanden verwijderen door op de “Cache legen” knop te klikken. Ook kunt u de Cache preload starten door op de “Cache preloaden” knop te klikken en kunt u direct de Inhoud van de OPCache legen door op de “Opcache legen” knop te klikken.

Aan de linkerzijde zien we een aantal functies die WP-Rocket aanbiedt. Namelijk Cache, Bestandsoptimalisatie, Media, Preloaden, Geavanceerde regels, Database, CDN, Heartbeat, Add-ons, Afbeeldingsoptimalisatie, Tools en Tutorials.
Elk van deze functies zal ik toelichten. Ook zal ik de beste instellingen aanbevelen voor de gemiddelde WordPress website.
Cache
Cache zijn de bestanden die aangemaakt worden door WP-Rocket om uw website sneller te maken. Caching oplossingen slaan een statische versie van uw website pagina’s op. Hierdoor kan WordPress het draaien van de zwaardere PHP-scripts overslaan en de snelheid van uw website verbeteren.
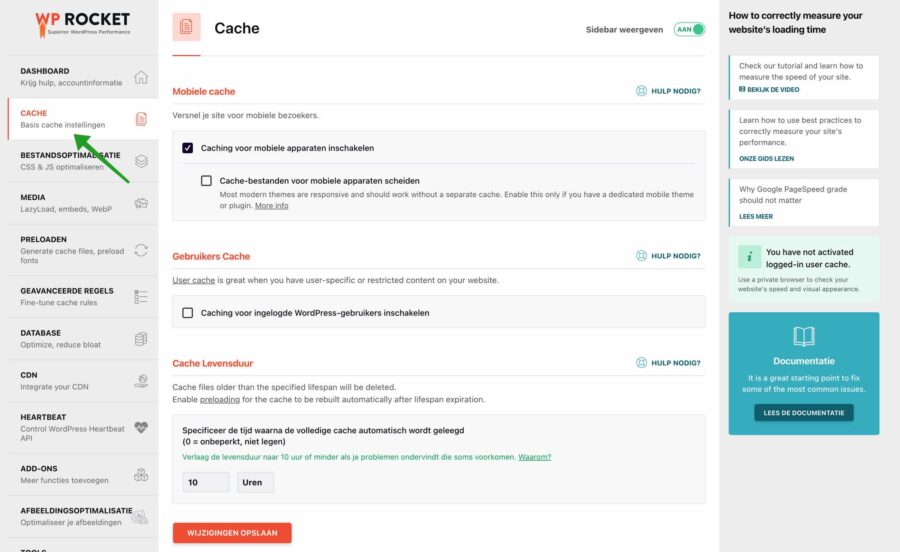
Mobiele cache
In WP-Rocket wordt er onderscheid gemaakt tussen “normale” cache bestanden en mobiele cache bestanden. Zo kunt u door de optie: Caching voor mobiele apparaten inschakelen om uw website sneller te laden voor bezoekers met een mobiel apparaat, denk aan een telefoon of tablet.
Als u een mobiel thema heeft geïnstalleerd of als u een plugin gebruikt die mobiele bezoekers doorverwijst naar een mobiele versie van uw website dan dient u de optie: Cache-bestanden voor mobiele apparaten scheiden ook in te schakelen.
Gebruikers cache
Als u een bepaald gedeelte in uw website afschermt voor gebruikers dan dient u de gebruikers cache in te schakelen.
Denk hierbij aan een gedeelte op uw website die alleen beschikbaar is tegen betaling of voor specifieke website bezoekers. Meestal is dit een gedeelte waar website bezoekers moeten inloggen. Schakel dan de optie: Caching voor ingelogde WordPress-gebruikers inschakelen in.
Cache levensduur
Om ervoor te zorgen dat uw bezoekers constant een bijgewerkte versie van uw website zien is het belangrijk om de cache om de zoveel tijd automatisch te laten legen. Dit is zeker belangrijk voor WordPress blog websites, indien er een nieuw blog bericht is dan wilt u niet dat mensen het nieuwe blog bericht nog niet zien omdat er nog een cache bestand verwijst naar oude blog-bericht.
Ik raad aan om de standaard tijd, namelijk 10 uur aan te houden voor het legen van de cache-bestanden. Als u geen nieuwe berichten plaatst en de website statisch is dan kunt u de cache legen tijd verhogen. Stel de cache legen tijd dan in op 24 uur zelfs een paar dagen.
Belangrijk om te weten is dat de cache na het legen automatisch weer wordt opgebouwd. WP-Rocket gaat dan aan de hand van interne links in uw WordPress berichten de website nalopen en cached iedere pagina opnieuw. Indien u heel veel berichten heeft, 1000 of meer dan kan het cachen (preloaden) wat langer duren. Houdt hier rekening mee.

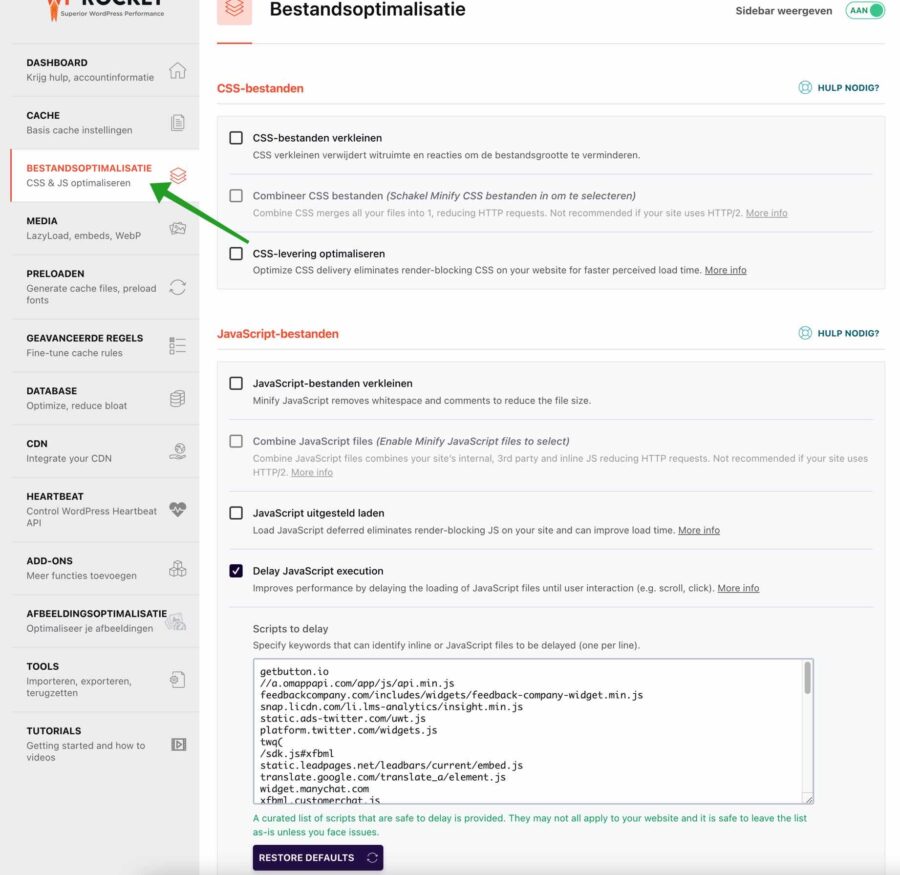
Bestandsoptimalisatie
De bestandsoptimalisatie instellingen biedt een aantal functies om specifieke bestanden die zorgen dat u website correct wordt weergegeven kunnen worden geoptimaliseerd voor de browser. Zo kunt u CSS-scripts verkleinen, JavaScript verkleinen en JavaScript uitstellen.

CSS-bestanden verkleinen
Cascading Style Sheets (CSS) is een standaard voor het specificeren van de visuele presentatie van HTML-documenten. CSS is bedoeld voor gebruik door grafische ontwerpers: een ontwerper kan er lettertypes, kleuren, marges, inspringingen, randen en zelfs de positie van documentelementen mee bepalen.
Het is aan te raden om CSS-bestanden te verkleinen. Als u deze functie inschakelt in WP-Rocket dan zal WP-Rocket commentaar uit de CSS-bestanden verwijderen en de wit ruimtes verwijderen. Dit alles leidt tot een kleiner CSS-bestand welke dan direct sneller laadt in de browser van de website bezoeker.
Combineer CSS-bestanden
Om CSS-bestanden te combineren dient u de optie: CSS-bestanden verkleinen in te schakelen. Deze functie combineert de CSS-bestanden die worden gebruikt op uw website tot 1 bestand. Als uw website een HTTP-verbinding levert dan leidt dit tot het sneller laden van de website. Beschikt uw website echter over HTTP/2 (en de meeste moderne webservers hebben dit inmiddels) dan biedt het combineren van CSS-bestanden tot 1 CSS-bestand geen voordelen. Om te controleren of de webserver waar uw website op draait over HTTP/2 beschikt kunt u hier controleren.
Javascript uitgesteld laden
Het defer-attribuut vertelt de browser het javascript-bestand pas uit te voeren als het HTML-document volledig is geparseerd. Wat betekend dat Javascripts pas worden geladen als de rest van de website al is geladen. Hierdoor hoeft de browser van de bezoeker niet te wachten tot de Javascripts zijn geladen. Javascripts kunnen namelijk vaak langer duren met laden en dit kan leiden tot het verkeerd weergeven van de opbouw en het uiterlijk van de website, ook wel “render-blocking” genoemd. Het is aan te raden deze functie in te schakelen, maar test ook uw website grondig om te zien of de website correct wordt weergegeven in de browser.
Delay javascript execution
Als u deze functie inschakelt dan wacht de browser van de bezoeker met het uitvoeren van javascript. De javascript code die mogelijk is geimplementeerd in het thema van uw website wordt dan pas geladen als de bezoeker daadwerkelijk het element ziet. Dit alles scheelt tijd voor de browser om te wachten en ook weer data om de website te laden. Er zijn in WP-Rocket al meerdere externe scripts voorgeprogrammeerd. Ik raadt aan deze functie in te schakelen.
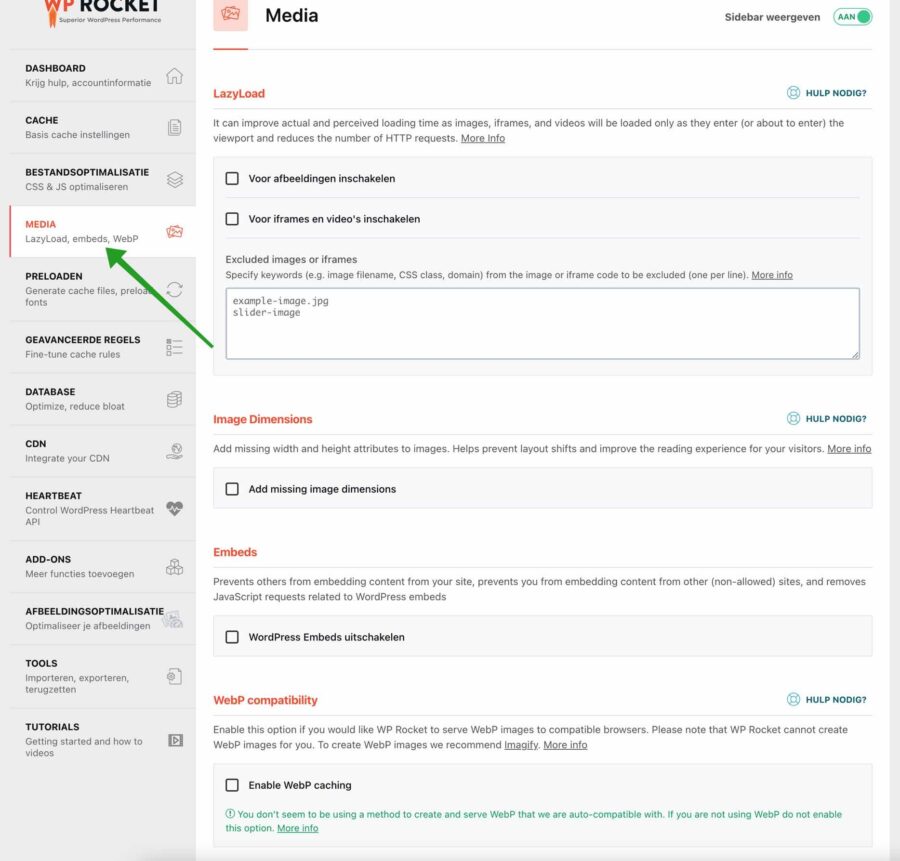
Media
In de media instellingen in WP-Rocket kunt u optimalisatie’s instellen voor media-bestanden zoals afbeeldingen en ingebouwde video-bestanden. Het is belangrijk om media te optimaliseren op uw website om de pagina grootte te verkleinen en de website sneller te laden voor bezoekers.

LazyLoad
LazyLoad is simpelweg het uitgesteld weergeven van media-bestanden zoals afbeeldingen video-bestanden. Als de gebruiker op de website komt dan worden alleen afbeeldingen en eventueel video-bestanden geladen die direct zichtbaar zijn voor de bezoeker. Alle andere afbeeldingen in deze pagina worden pas geladen als de bezoeker daadwerkelijk het element ziet. Door LazyLoad voor afbeeldingen, iframes en video’s in te schakelen verkleint u de pagina inhoud die geladen dient te worden door de bezoeker. Dit alles leidt tot het sneller weergeven van de pagina inhoud en dus tot een betere gebruikerservaring.
Image dimensions
Om een optimale gebruikerservaring te bieden aan uw website bezoekers is het belangrijk dat na het deels laden van de website de website niet nog allerlei elementen gaat verschuiven, dit heet “lay-out shifts”. Om dit te voorkomen kunt u voor afbeeldingen die geen afmeting hebben meegekregen in de bron-code van uw website de dimensies alsnog door WP-Rocket laten toevoegen. Dit voorkomt dus de “lay-out shifts” en dus een betere gebruikerservaring voor uw bezoekers. Ik raadt aan deze functie in te schakelen.
WordPres Embeds uitschakelen
WordPress heeft een functie genaamd auto-embeds waarmee uw website automatisch de embed code krijgt van populaire video hosting diensten zoals YouTube, Vimeo, enz. Dit zorgt echter voor een langere laadtijd. Als u geen afbeeldingen of video’s van andere diensten of websites aanbiedt in uw website dan raadt ik aan om de Embeds uit te schakelen door deze functie in te schakelen. Gebruikt u wel Embeds, dan laat u deze functie staan op uit.
WebP compatibility
WebP is een afbeeldingsformaat ontwikkeld en voor het eerst uitgebracht door Google in 2010. Het ondersteunt het coderen van afbeeldingen in zowel lossless als lossy formaten, waardoor het een veelzijdig formaat is voor elk type media, en een geweldig alternatief formaat voor zowel PNG of JPEG. De visuele kwaliteit van WebP is vaak vergelijkbaar met meer bekende formaten. WP-Rocket kan WebP-bestanden detecteren in uw website inhoud en die bestanden cachen. Echter kan WP-Rocket geen WebP bestanden aanmaken. Hiervoor dient u een andere plugin te installeren. Als u gebruikt wilt maken van WebP dan schakelt u deze optie in.
Ik raadt aan om Imagify te installeren en dan deze optie in combinatie met Imagify in te schakelen. WebP afbeeldingsbestanden maken de totale grootte van uw website aanzienlijk kleiner en dit leidt weer tot het sneller laden van de website met als gevolg een betere gebruikerservaring voor de bezoeker.
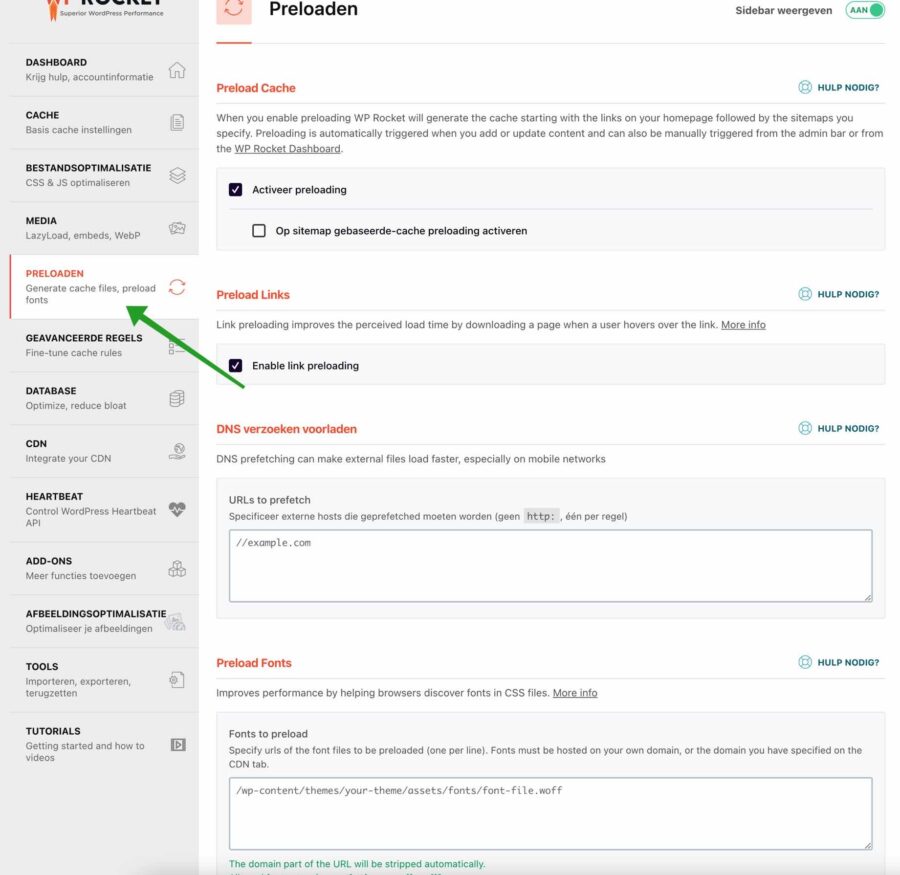
Preloaden
Preloaden is het engelse woord voor het vooraf laden.

Activeer preloading
Als u preloaden inschakelt dan begint WP-Rocket met het cachen van alle pagina’s op uw website. In eerste instantie zoekt WP-Rocket naar alle interne links en begint dan te cachen.
Op sitemap gebasseerde-cache preloaden activeren
Echter, als u de optie sitemap gebasseerd-cache preloaden inschakelt dan worden de links opgehaald uit het sitemap-bestand.
Preload links
Om de gebruikerservaring te optimaliseren is preloaden belangrijk. Het biedt de gebruiker een snellere website omdat de inhoud van de volgende pagina als voorgeladen wordt via de browser. Klikt de bezoeker dus op een hyperlink dan krijgt de bezoeker direct de pagina te zien waar de hyperlink naar verwijst. Om dit in te schakelen schakelt u de functie: Enable links preload in. Ik raadt aan deze functie in te schakelen.
DNS verzoeken voorladen
Prefetching, ook bekend als DNS prefetching genoemd, is het verzoeken van het IP-adres van een website voordat een gebruiker op de link klikt. Een DNS verzoek op voorhand laden maakt het laden van een website sneller, vooral op mobiele apparaten. Ik raadt aan deze functie in te schakelen. Echter, u dient eerst te bekijken welke DNS verzoeken uw website allemaal doet, enige technische kennis vereist dus.
Preload fonts
Als u zelf font-bestanden serveert via uw website dan kunt u deze font-bestanden op voorhand laden. Het preloaden van een font geeft een betere gebruikerservaring omdat het font-bestand sneller geladen wordt dan via de bron-code van uw website.
Geavanceerde regels
De geavanceerde regels in WP-Rocket helpen u door bepaalde onderdelen van uw website uit te sluiten van optimalisatie. Zeker voor websites die veel dynamische content hebben kan het uitsluiten van optimalisatie voor specifieke onderdelen van de website helpen.
Nooit URL(s) cachen
Het is heel eenvoudig om een pagina of pagina’s uit te sluiten van de cache. U wilt immers niet dat alles gecached wordt, denk aan een winkelmandje van een ecommerce website. WP-Rocket is standaard al compatible met de volgende plugin’s: WooCommerce, BigCommerce, Easy Digital Download, iThemes Exchange, Jigoshop en WP-Shop. Gebruikt u een andere ecommerce plugin dan raadt ik aan hier specifieke onderdelen uit te sluiten van cache.
Nooit cookies cachen
Deze functie voorkomt caching en optimalisatie gebaseerd op de aanwezigheid van een gespecificeert cookie. Cookies worden vaak gebruikt om inhoud aan te passen aan websitegebruikers.
In het ideale geval wordt de inhoud dynamisch bijgewerkt door de AJAX-methode te gebruiken. Hoewel sommige widgets/plugins in plaats daarvan PHP-code gebruiken. PHP draait niet op pagina’s in de cache en daarom wordt de inhoud in de cache opgeslagen.
Als oplossing is het mogelijk om te voorkomen dat gecachete pagina’s worden geserveerd zodra een specifieke cookie is ingesteld in de browser.
De “nooit cookies cachen” functie in WP Rocket wordt vaak gebruikt wanneer de items in de winkelwagen worden bijgewerkt met PHP code. Om te voorkomen dat het aantal/prijs van de items verkeerd wordt weergegeven is het mogelijk om pagina’s uit te sluiten van caching wanneer een item wordt toegevoegd aan een winkelwagen (d.w.z. een cookie wordt gezet door een e-commerce plugin/widget). Enige technische kennis vereist dus voordat u hier iets instelt.
Nooit user agent(s) cachen
De functie wordt gebruikt om te voorkomen dat gecachete en geoptimaliseerde pagina’s worden geserveerd op bepaalde apparaten en in bepaalde browsers.
De User-Agent request header is een string waarmee servers het besturingssysteem, de leverancier en/of de versie van de browser waarmee een pagina wordt geopend kunnen identificeren. Als u bepaalde user-agent strings dus wilt uitsluiten van cache dan kunt u deze hier invoeren. Ook weer, enige technische kennis vereist alsmede afhankelijk van de soort website u beheerd.
Altijd URL(s) legen
Wanneer een post of een pagina wordt bijgewerkt, zal de cache gedeeltelijk worden gewist, d.w.z. de cache wordt alleen gewist voor die post of pagina en de gerelateerde inhoud (bijv. taxonomie archieven). Als u merkt dat de gerelateerde inhoud op sommige andere pagina’s niet wordt bijgewerkt (bijv. een pagina die blogberichten weergeeft), kunt u de functie “Altijd URL(s) legen” gebruiken.
Query string(s) cachen
WP Rocket cacht standaard geen pagina’s met query strings, hoewel er enkele zeer specifieke uitzonderingen zijn.
Een querystring is een URL die een vraagteken bevat gevolgd door een parameter en een waarde, zoals dit:
voorbeeld.nl/pagina/?land=nederland
In dit geval is land de parameter en nederland de waarde. Als u wilt dat de parameter in dit voorbeeld “land” wordt gecacht dan vult u dit hier in. Enige technische kennis vereist alsmede de soort website die u beheerd.
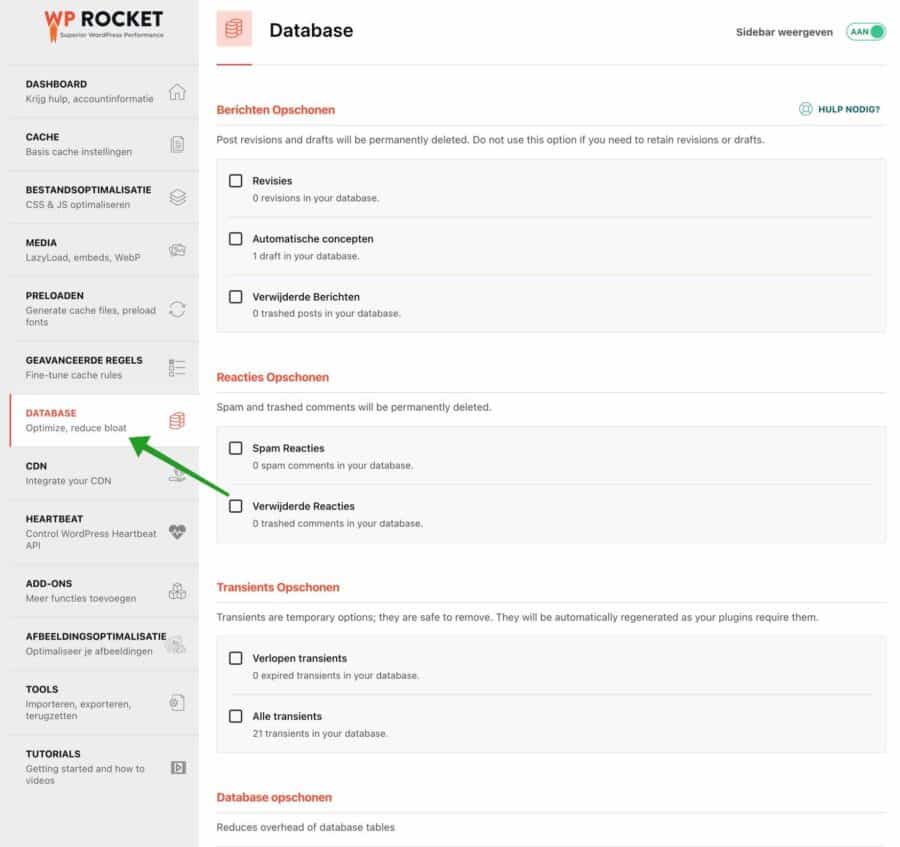
Database
Een WordPress website heeft een achterliggende database. In deze database worden allerlei gegevens en relaties bijgehouden. Het is aan te bevelen om periodiek deze gegevens in de database en bijbehorende relaties op te schonen. WP-Rocket kan de database voor uw website optimaliseren.

Berichten opschonen
Berichten (blog-berichten) in WordPress houden revisies en automatische concepten bij. Als u veel revisies en concepten in de WordPress database heeft dan kan de database voller raken en daarmee de query’s (zoekopdrachten) in de database vertragen. Het opschonen van revisies, concepten en verwijderde berichten kunnen door WP-Rocket definitief verwijderd worden. Het is belangrijk om altijd een back-up te hebben voordat u deze database functies gebruikt!
Reacties opschonen
Spam en oude (verwijderde) reacties zijn overbodig en vullen de database met onnodige data.
Transients opschonen
Transiënten zijn niets anders dan tijdelijke opties, die gedurende een bepaalde periode in de database worden bewaard, hetgeen betekent dat zij vervallen zodra hun doel is bereikt. Deze kunt u dus door WP-Rocket veilig laten verwijderen.
Database opschonen
Database-optimalisatie is de manier om de responstijd van databasesystemen te verminderen.
Databases verschaffen ons informatie die is opgeslagen met een hiërarchische en verwante structuur, die ons in staat stelt de inhoud te gemakkelijk te ordenen. Het periodiek optimaliseren van database tabellen kan de database reactiesnelheid (responsetijd) verminderen met tot gevolg een snellere database en dus minder wachttijd voor de website bezoeker.
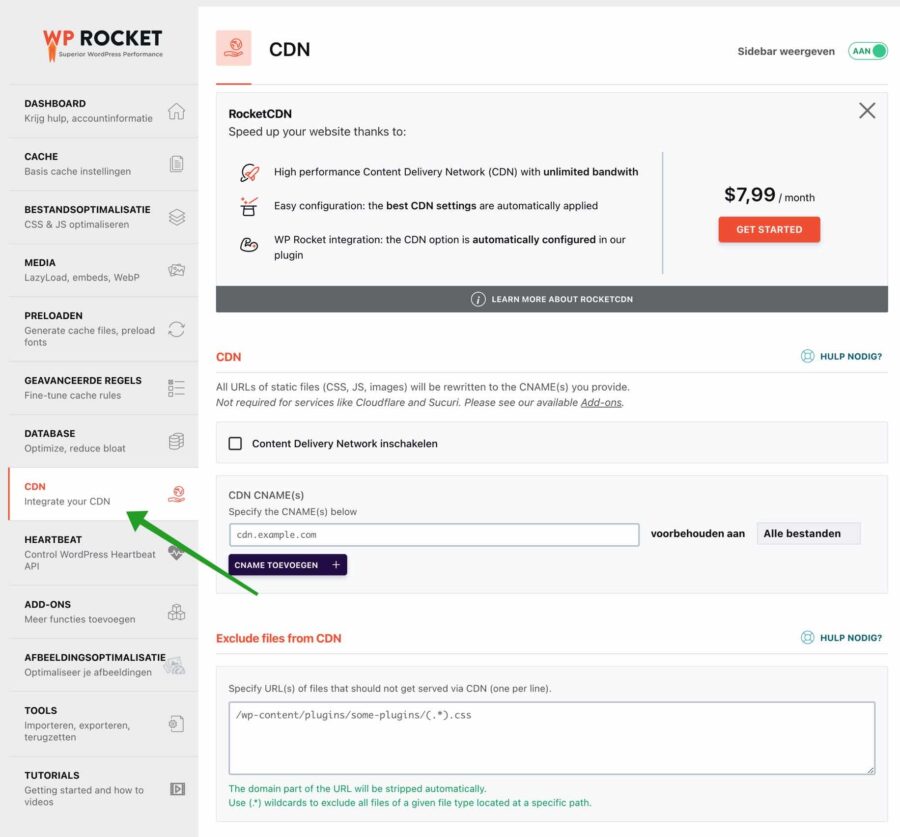
CDN (RocketCDN)
RocketCDN is WP-Rocket’s eigen content delivery netwerk. Het is een optionele, betaalde abonnementsdienst. Het gebruik van een CDN zal helpen om de laadtijd van je website te verbeteren voor bezoekers die ver weg zijn van waar je server zich bevindt.

Voor meer informatie over RocketCDN verwijs ik u naar de informatie pagina van RocketCDN.
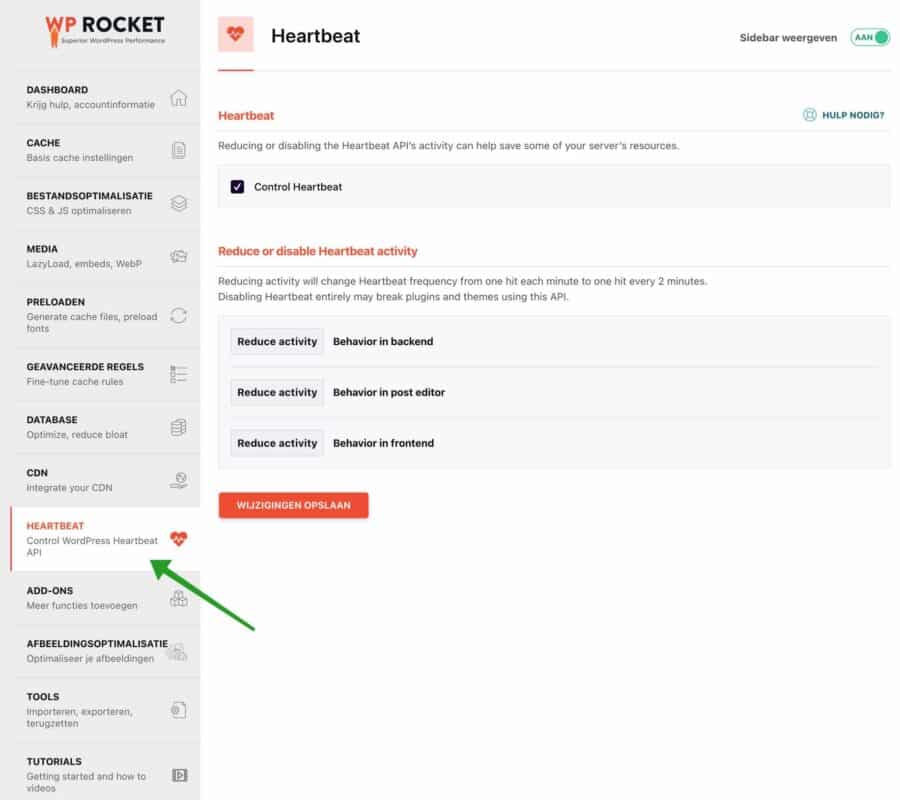
Heartbeat
WordPress heartbeat is een API service geïntroduceerd vanaf WordPress versie 3.6. Zoals de naam al doet vermoeden, verstuurt de heartbeat API een continue puls (technisch gezien tick genoemd) om periodieke taken uit te voeren. Dit helpt de browser om te praten met de server met behulp van AJAX-oproepen en real-time informatie te verstrekken op het WordPress dashboard.

Als de WordPress heartbeat constant bezig is met het uitvoeren van taken omdat het daartoe aangezet wordt door plugin’s of door WordPress zelf dan vertraagd dit uw website enorm. In WP-Rocket heeft u de functie om de heartbeat in WordPress enigzins te beperken dan wel uit te schakelen. U kunt de heartbeat beperken voor achtergrond-processen, processen in de WordPress editor en processen die op de voorgrond werken. Denk aan Ajax calls etc. Het is aan te raden om deze heartbeat processen te beperken op alle onderdelen. Controleer uw website en WordPress thema na het beperken van de heartbeat (of alles nog goed werkt).
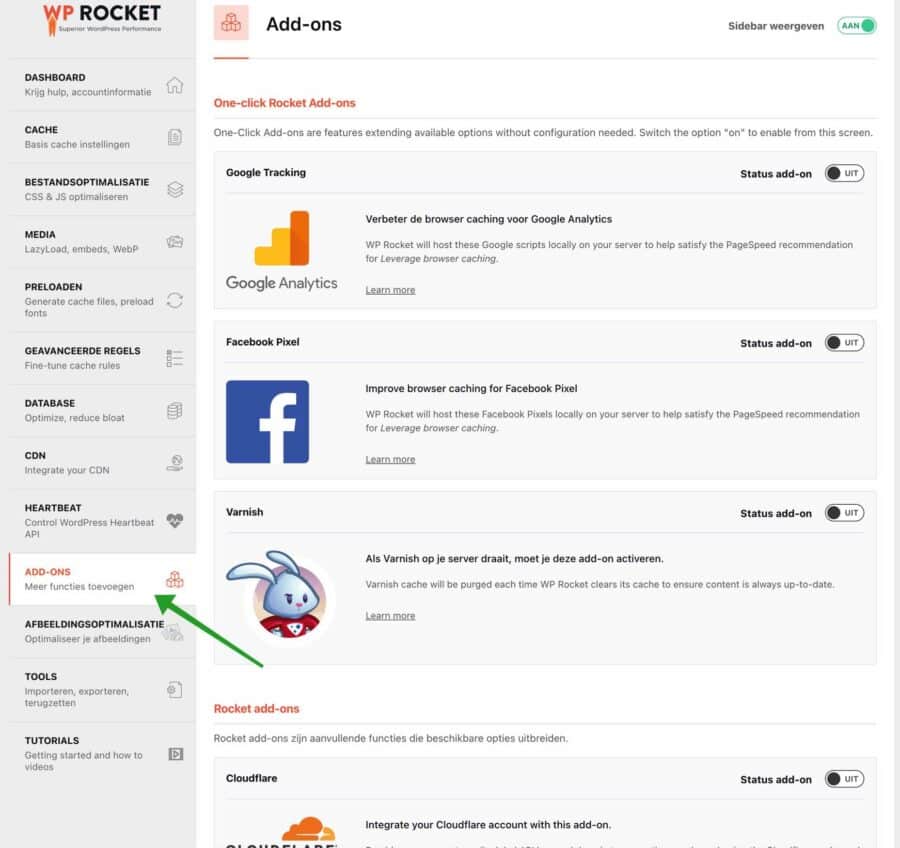
Add-ons
In WP-Rocket heeft u een aantal standaard add-ons. Deze add-ons helpen uw website verder te optimaliseren voor bepaalde onderdelen als u daar gebruik van maakt.

Google Tracking
Zo kunt de “Google Tracking” add-on activeren. Door deze functie te activeren kunt u de scripts die Google analytics gebruikt op uw website verplaatsen van externe scripts naar interne scripts. De webserver doet dan weer een connectie minder naar een externe server wat de score in onder andere Google PageSpeed weer verbeterd. Als u gebruik maakt van Google Analytics dan schakelt u deze functie in.
Facebook Pixel
De Facebook Pixel is ook een tracking-methode. Dit is weer een connectie naar de servers van Facebook. Als u uw website wilt optimaliseren is het beter om alle connecties zoveel mogelijk te beperken tot uw eigen server, een externe connectie is wachttijd voor de browser en dit kan de site vertragen en leid tot een lagere score in Google PageSpeed. Als u gebruik maakt van de Facebook Pixel dan schakelt u deze functie in.
Varnish (Cache)
Als uw webserver gebruik maakt van Varnish cache dan schakelt u deze optie in. WP-Rocket zal dan de Varnish cache wissen op het moment dat u aangeeft in WP-Rocket de cache te willen legen.
CloudFlare
U kunt CloudFlare instellingen rechtstreeks vanuit uw WP-Rocket instellingen beheren. Geef uw account email, globale API sleutel, en domein op om opties te gebruiken zoals het wissen van de Cloudflare cache en het inschakelen van de optimale instellingen voor WP Rocket.
Sucuri
Sucuri is een dienst om uw WordPress website te beschermen tegen aanvallen. Ook biedt Sucuri een caching methode. Als u de cache wenst te wissen direct vanuit uw WP-Rocket instellingen dan vult u hier de gevraagde gegevens in.
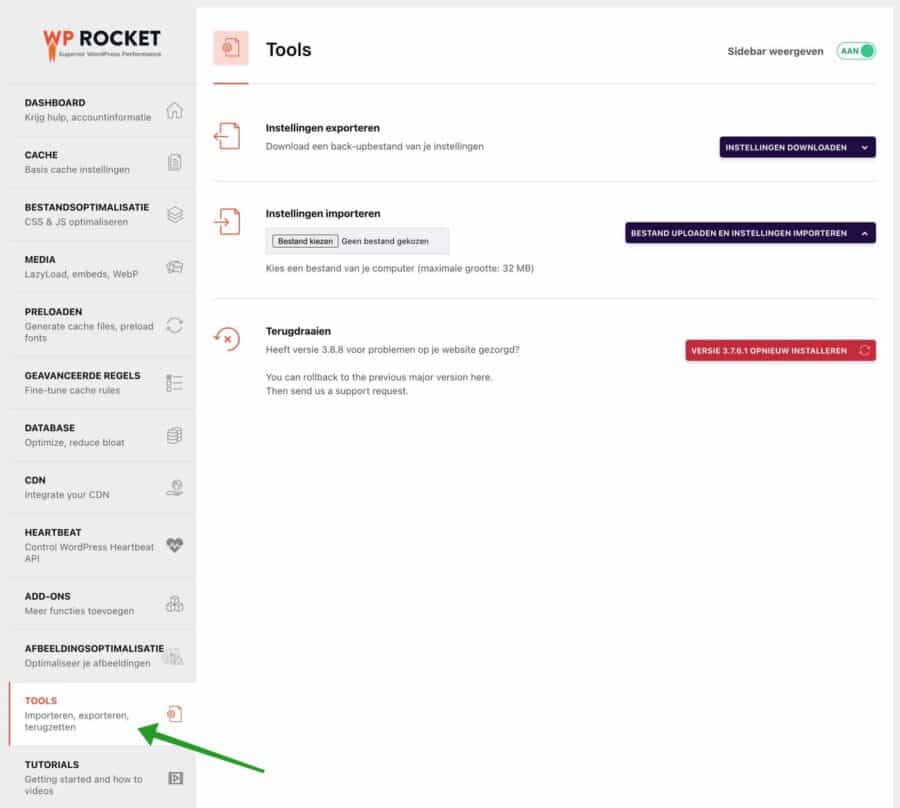
Tools
WP-Rocket biedt u tools dit zijn hulpmiddelen om instellingen in WP-Rocket zelf te beheren. Zo kunt u de instellingen van WP-Rocket exporteren. De instellingen importeren en een oudere versie van WP-Rocket installeren indien de nieuwste versie problemen veroorzaakt op uw website.

Ik hoop u met deze informatie over WP-Rocket een de WP-Rocket functies te hebben geholpen. Als u aanvullende vragen heeft over WP-Rocket instellingen dan kunt u deze stellen onderaan dit artikel in het commentaar veld.


Help mee
Mijn computertips zijn gratis en bedoeld om andere mensen te helpen. Door deze pc-tip te delen op een website of social media, helpt u mij meer mensen te bereiken.Overzicht met computertips
Bekijk ook mijn uitgebreide overzicht met praktische computertips, overzichtelijk gesorteerd per categorie.Computerhulp nodig?
Loopt u vast met uw pc, laptop of software? Stel uw vraag op ons computerforum en krijg gratis computerhulp van ervaren leden en experts.